React.js Frequently Asked Questions (FAQs)

Below are the most frequently asked questions about React, and their answers. This is probably the most comprehensive guide on the internet about most common questions about React, so don’t forget to bookmark this page if you want to refer to it in the future.
- What is React, and why should I use it?
- What are React Hooks, and how do I use them?
- What is the difference between state and props in React?
- What is the difference between a controlled and an uncontrolled component in React?
- What is React’s context API, and how do I use it?
- What is React’s virtual DOM, and how does it improve performance?
- What are React lifecycle methods, and how do I use them in class components?
- What is React.memo(), and how does it help with performance optimization?
- What are React hooks, and how do they change the way I write components?
- What is prop drilling, and how can I avoid it in my React application?
- What is the difference between controlled and uncontrolled components in React?
- What are React keys, and why are they important when rendering lists of elements?
- What is React.lazy() and how do I use it for code splitting?
- What are React Fragments, and how do I use them?
- What is the difference between React.PureComponent and React.Component?
- What is the difference between using state and using props in React components?
- What is the useContext() hook, and how does it work with React Context?
- How do I use the useRef() hook, and when should I use it?
- What are controlled and uncontrolled components in React, and when should I use them?
- What is prop drilling, and how can I avoid it?
- What is the difference between using class components and functional components in React?
- How can I handle forms and form validation in React?
- How can I manage global state in my React application?
- How can I optimize my React application for better performance?
- How do I handle animations in React?
- How do I handle forms and form validation in React?
- How do I manage global state in a React application?
- How do I optimize the performance of my React application?
- How do I build native mobile apps using React Native?
- What are some great React resources?
What is React, and why should I use it?
React, also known as React.js or ReactJS, is an open-source JavaScript library created by Facebook for building user interfaces. It is primarily used for developing single-page applications (SPAs), where the user interacts with the page without requiring a full reload. React allows developers to create reusable UI components and manage their state, making it easier to build and maintain complex applications.
Some reasons to use React include:
- Component-based architecture: React promotes a modular design with reusable components, making it easier to develop, maintain, and scale applications.
- Performance: React uses a virtual DOM (Document Object Model) to optimize performance by updating only the parts of the DOM that need to be changed instead of updating the entire DOM.
- Strong community and ecosystem: React has a vast community and ecosystem, providing numerous resources, third-party libraries, and tools that can help developers build applications more efficiently.
- Ease of learning: React has a relatively small API surface, making it easier to learn and adopt compared to other frameworks.
Here’s a simple example of a React component:
import React from 'react';
class HelloWorld extends React.Component {
render() {
return (
<div>
<h1>Hello, {this.props.name}!</h1>
</div>
);
}
}
export default HelloWorld;
This example demonstrates a basic React component called HelloWorld that takes a name property and displays a greeting message. To use this component in another part of your application, you would simply import it and include it in the JSX:
import React from 'react';
import ReactDOM from 'react-dom';
import HelloWorld from './HelloWorld';
ReactDOM.render(
<HelloWorld name="John Doe" />,
document.getElementById('root')
);
This code imports the HelloWorld component and renders it to the HTML element with the ID “root.” The name property is set to “John Doe,” so the resulting output would be:
<div>
<h1>Hello, John Doe!</h1>
</div>
React makes it easy to build complex applications by breaking them down into smaller, reusable components, which can help improve code maintainability and readability.
What are React Hooks, and how do I use them?
React Hooks are a feature introduced in React 16.8 that allows you to use state and other React features in functional components without the need to convert them into class components. Hooks make it easier to reuse stateful logic between components and simplify the code.
Some of the most commonly used hooks are:
- useState: This hook allows you to add state to functional components. It returns an array with the current state and a function to update that state.
- useEffect: This hook allows you to perform side effects in functional components, such as fetching data, updating the DOM, or subscribing to an event. It can be used to replace lifecycle methods like componentDidMount, componentDidUpdate, and componentWillUnmount in class components.
- useContext: This hook allows you to access the value of a React context without the need for a context consumer component.
Here’s a simple example demonstrating the use of the useState and useEffect hooks:
import React, { useState, useEffect } from 'react';
function Counter() {
const [count, setCount] = useState(0);
useEffect(() => {
document.title = `Count: ${count}`;
return () => {
document.title = 'React App';
};
}, [count]);
return (
<div>
<p>Count: {count}</p>
<button onClick={() => setCount(count + 1)}>Increment</button>
</div>
);
}
export default Counter;
In this example, we have a functional component called Counter. We use the useState hook to initialize the count state with a default value of 0 and provide a setCount function to update the state. The useEffect hook is used to update the document title whenever the count state changes. When the component is unmounted, the effect cleans up by resetting the document title.
This example demonstrates how hooks allow you to manage state and side effects in a functional component, making it easier to write and maintain your code.
What is the difference between state and props in React?
In React, state and props are two different concepts used to manage and pass data in your application. Understanding their differences and when to use each is important for building maintainable and efficient React applications.
State:
- State represents the internal data of a component, which can change over time as the user interacts with the application.
- State can be initialized and managed within class components using this.state and this.setState(), or within functional components using the useState hook.
- State changes trigger a re-render of the component and its children.
- State should be used for data that changes over time or needs to be preserved between renders.
Props:
- Props (short for properties) are used to pass data from a parent component to a child component.
- Props are read-only, which means a child component should not modify the props it receives.
- Props enable the parent component to control the appearance and behavior of the child component.
- Props should be used for data that is passed down from a parent component to a child component and doesn’t change within the child component.
Here’s an example to illustrate the difference between state and props:
import React, { useState } from 'react';
function ParentComponent() {
const [count, setCount] = useState(0);
return (
<div>
<button onClick={() => setCount(count + 1)}>Increment</button>
<ChildComponent count={count} />
</div>
);
}
function ChildComponent(props) {
return <p>Count from parent: {props.count}</p>;
}
export default ParentComponent;
In this example, ParentComponent uses state to manage the count value. The useState hook initializes the count state and provides a function setCount to update the state. The ChildComponent receives the count as a prop and displays it. Note that the ChildComponent does not modify the count prop directly; instead, it simply displays the value passed down from the ParentComponent.
This example demonstrates the difference between state and props in React, highlighting that state is used to manage a component’s internal data, while props are used to pass data between components.
What is the difference between a controlled and an uncontrolled component in React?
In React, components that handle form elements, such as inputs, can be categorized into controlled and uncontrolled components. Understanding the differences between them and when to use each is essential for managing user input efficiently in your application.
Controlled Component:
- A controlled component has its form input values managed by the component’s state. The state is updated as the user interacts with the input elements, and the input values are directly tied to the component’s state.
- Controlled components are typically used when you need to validate, manipulate, or process the user input before it’s submitted or used elsewhere in the application.
- In a controlled component, the input’s value is set using a prop (usually value), and an event handler (usually onChange) is used to update the component’s state as the user interacts with the input.
Uncontrolled Component:
- An uncontrolled component has its form input values managed by the DOM, not by the component’s state. This means the input values are not directly tied to the component’s state and are only retrieved when needed, such as when submitting the form.
- Uncontrolled components are typically used when you don’t need to validate, manipulate, or process the user input before it’s submitted or used elsewhere in the application.
- In an uncontrolled component, the input’s value is managed by the DOM using a reference, which is typically created using the useRef hook (for functional components) or React.createRef() (for class components).
Here’s an example to illustrate the difference between controlled and uncontrolled components:
import React, { useState, useRef } from 'react';
function FormExample() {
const [controlledInput, setControlledInput] = useState('');
const uncontrolledInput = useRef(null);
const handleSubmit = (event) => {
event.preventDefault();
console.log('Controlled input:', controlledInput);
console.log('Uncontrolled input:', uncontrolledInput.current.value);
};
return (
<form onSubmit={handleSubmit}>
<label>
Controlled input:
<input
type="text"
value={controlledInput}
onChange={(event) => setControlledInput(event.target.value)}
/>
</label>
<label>
Uncontrolled input:
<input type="text" ref={uncontrolledInput} />
</label>
<button type="submit">Submit</button>
</form>
);
}
export default FormExample;
In this example, FormExample has both a controlled input and an uncontrolled input. The controlled input’s value is managed by the component’s state, while the uncontrolled input’s value is managed by the DOM and accessed using a ref. The handleSubmit function logs the values of both inputs when the form is submitted.
This example demonstrates the difference between controlled and uncontrolled components in React, highlighting how controlled components manage input values through state, while uncontrolled components manage input values through the DOM.
MUI React UI component library. It’s amazing if you want to reuse highly optimized open-source components:

What is React’s context API, and how do I use it?
React’s context API is a feature that allows you to share global data (such as themes, user information, or application settings) across your entire component tree without having to pass the data through props manually at each level.
The main benefits of using the context API are:
- It helps avoid “prop drilling” - the process of passing data through multiple layers of components even if the intermediate components do not need the data.
- It makes it easier to manage and maintain shared state across your application.
To use the context API, follow these steps:
- Create a context: Use the React.createContext() function to create a new context. This function returns a context object with a Provider and a Consumer (or useContext for functional components).
const ThemeContext = React.createContext();
- Provide the context: Wrap your component tree with the context Provider, and pass the data you want to share through the value prop.
import ThemeContext from './ThemeContext';
function App() {
const theme = {
color: 'dark',
};
return (
<ThemeContext.Provider value={theme}>
<ChildComponent />
</ThemeContext.Provider>
);
}
- Consume the context: Access the context value in any child component using the context Consumer component or the useContext hook (for functional components).
// Using useContext hook
import React, { useContext } from 'react';
import ThemeContext from './ThemeContext';
function ChildComponent() {
const theme = useContext(ThemeContext);
return <p>Current theme: {theme.color}</p>;
}
// Using Consumer component
import React from 'react';
import ThemeContext from './ThemeContext';
function ChildComponent() {
return (
<ThemeContext.Consumer>
{(theme) => <p>Current theme: {theme.color}</p>}
</ThemeContext.Consumer>
);
}
In this example, we create a ThemeContext to share the application’s theme across components. We use the Provider to set the theme value, and we access the theme value in the ChildComponent using the useContext hook. You can also use the Consumer component to access the context value, as shown in the commented section.
This example demonstrates how React’s context API allows you to share global data across your entire component tree, making it easier to manage shared state and avoid prop drilling.
What is React’s virtual DOM, and how does it improve performance?
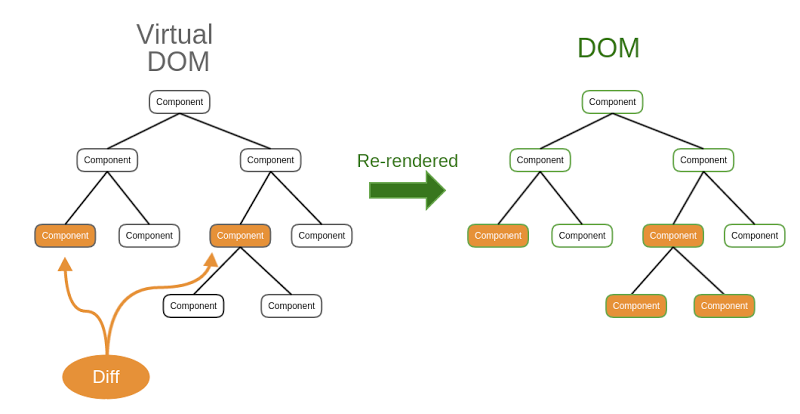
React’s virtual DOM is a lightweight in-memory representation of the actual DOM (Document Object Model). It’s an optimization technique used by React to minimize the number of direct DOM manipulations, which can be slow and costly in terms of performance. By using the virtual DOM, React can efficiently update the UI by making the minimum number of changes to the actual DOM, resulting in improved performance.
The process of using the virtual DOM in React involves the following steps:
- Create virtual DOM: When a component’s state or props change, React creates a new virtual DOM tree representing the updated UI.
- Diffing: React compares the new virtual DOM tree with the current one (a process called “reconciliation” or “diffing”) to determine the differences between the two trees.
- Generate updates: React calculates the minimal set of updates (or “patches”) required to update the actual DOM to match the new virtual DOM.
- Update the actual DOM: React applies the calculated patches to the actual DOM, ensuring that only the necessary changes are made to update the UI.
The virtual DOM’s main benefits include:
- Performance: By minimizing the number of direct DOM manipulations, React can update the UI more efficiently, resulting in improved performance.
- Simplified programming model: Developers can focus on writing declarative UI code without worrying about the performance implications of direct DOM manipulations.
- Easier debugging: The virtual DOM makes it easier to debug issues since the entire UI can be represented as a simple JavaScript object.
In summary, React’s virtual DOM is an optimization technique that helps improve performance by minimizing direct DOM manipulations. It allows developers to write declarative UI code without worrying about performance, resulting in a more efficient and easier-to-maintain application.

What are React lifecycle methods, and how do I use them in class components?
React lifecycle methods are special methods in class components that allow you to execute code at specific points during a component’s life cycle, such as when it’s created, updated, or destroyed. Lifecycle methods help you manage side effects, like fetching data or subscribing to events, and optimize the rendering process.
Some of the most important lifecycle methods are:
- componentDidMount: This method is called once, immediately after the component is added to the DOM. It’s commonly used to fetch data, set up subscriptions, or perform other initial setup tasks.
- componentDidUpdate: This method is called after the component is updated (when its state or props change). It’s commonly used to perform side effects, such as updating the DOM or fetching new data based on updated props.
- componentWillUnmount: This method is called immediately before the component is removed from the DOM. It’s commonly used to perform cleanup tasks, like unsubscribing from events or canceling network requests.
Here’s an example demonstrating the use of lifecycle methods in a class component:
import React from 'react';
class LifecycleExample extends React.Component {
constructor(props) {
super(props);
this.state = {
data: null,
};
}
componentDidMount() {
// Fetch data and update the state
fetch('https://api.example.com/data')
.then((response) => response.json())
.then((data) => this.setState({ data }));
}
componentDidUpdate(prevProps, prevState) {
// Perform a side effect based on updated state
if (prevState.data !== this.state.data) {
console.log('Data has been updated:', this.state.data);
}
}
componentWillUnmount() {
// Perform cleanup tasks
console.log('Component will be unmounted');
}
render() {
const { data } = this.state;
return <div>{data ? `Data: ${JSON.stringify(data)}` : 'Loading...'}</div>;
}
}
export default LifecycleExample;
In this example, we have a class component called LifecycleExample. We use the componentDidMount method to fetch data from an API and update the component’s state. When the state is updated, the componentDidUpdate method logs a message. The componentWillUnmount method logs a message when the component is about to be removed from the DOM.
This example demonstrates how lifecycle methods in class components allow you to execute code at specific points during a component’s life cycle, helping you manage side effects and optimize the rendering process. Note that in functional components, the useEffect hook can be used to achieve similar functionality.
A pretty good demonstration of React lifecycle methods in action, the React Diagrams library:

What is React.memo(), and how does it help with performance optimization?
React.memo() is a higher-order component (HOC) that allows you to optimize the rendering performance of functional components by memoizing the result of the render function. This means that React.memo() will only re-render the component when its props change, avoiding unnecessary re-renders when the parent component updates.
React.memo() is particularly useful when:
- The component is expensive to render (e.g., it performs complex calculations or renders a large number of child components).
- The component receives frequently-updated props that don’t affect the output of its render function.
To use React.memo(), wrap your functional component in a call to React.memo():
import React from 'react';
const ExpensiveComponent = (props) => {
// Expensive render logic...
return <div>{/* Rendered content... */}</div>;
};
export default React.memo(ExpensiveComponent);
By default, React.memo() performs a shallow comparison of the component’s props to determine if the component should re-render. If you need to customize the comparison logic, you can pass a custom comparison function as the second argument to React.memo():
import React from 'react';
const ExpensiveComponent = (props) => {
// Expensive render logic...
return <div>{/* Rendered content... */}</div>;
};
function arePropsEqual(prevProps, nextProps) {
// Custom comparison logic...
return prevProps.id === nextProps.id;
}
export default React.memo(ExpensiveComponent, arePropsEqual);
It’s important to note that while React.memo() can help improve performance in some cases, it may not always provide a significant benefit and can even introduce overhead in certain scenarios. Be sure to measure the performance of your application before and after applying React.memo() to ensure it’s having the desired effect.
In summary, React.memo() is a higher-order component that allows you to optimize the rendering performance of functional components by memoizing their render output. This can help avoid unnecessary re-renders and improve the overall performance of your application. However, it’s essential to measure performance and use React.memo() judiciously, as it may not always provide significant benefits.

What are React hooks, and how do they change the way I write components?
React hooks are a set of functions introduced in React 16.8 that allow you to use state and other React features in functional components instead of class components. Hooks enable you to write more concise and expressive components while providing better compatibility with modern features such as tree shaking and server-side rendering.
Some of the most commonly used hooks are:
- useState: Allows you to declare state variables in functional components.
- useEffect: Allows you to perform side effects, such as fetching data or subscribing to events, in functional components. It can replace the functionality of various lifecycle methods in class components.
- useContext: Allows you to access the value of a React context without wrapping your component in a Consumer component.
- useRef: Allows you to create and manage references to DOM elements or mutable instance variables in functional components.
Here’s an example demonstrating how hooks can be used in a functional component:
import React, { useState, useEffect } from 'react';
function HooksExample() {
const [data, setData] = useState(null);
useEffect(() => {
fetch('https://api.example.com/data')
.then((response) => response.json())
.then((data) => setData(data));
return () => {
// Perform cleanup tasks, similar to componentWillUnmount
console.log('Component will be unmounted');
};
}, []); // The empty array ensures the effect runs only on mount and unmount
return <div>{data ? `Data: ${JSON.stringify(data)}` : 'Loading...'}</div>;
}
export default HooksExample;
In this example, we use the useState hook to declare a state variable data and the useEffect hook to fetch data from an API when the component mounts. The useEffect hook also demonstrates how to perform cleanup tasks when the component unmounts, similar to the componentWillUnmount lifecycle method in class components.
This example demonstrates how React hooks allow you to use state and other React features in functional components, enabling you to write more concise and expressive components while providing better compatibility with modern JavaScript features and tools.
What is prop drilling, and how can I avoid it in my React application?
Prop drilling is a term used to describe the process of passing data down through multiple levels of components in the component tree, even if some intermediate components do not need the data. Prop drilling can make your code harder to maintain and understand, as it creates unnecessary dependencies between components and can lead to excessive re-rendering.
There are several ways to avoid prop drilling in your React application:
- Context API: Use React’s context API to share global data, such as themes, user information, or application settings, across your entire component tree without having to pass the data through props manually at each level. You can create a context using React.createContext(), provide the context value using a Provider component, and consume the context value using the useContext hook or a Consumer component.
- Component composition: Break down your components into smaller, more focused components, and use composition to build your UI. This can help reduce the need to pass data through multiple levels of components, as each component can be more self-contained and manage its own state and logic.
- Higher-order components (HOCs): Use higher-order components to wrap and modify components, injecting the necessary data or behavior into the wrapped component. This can help reduce prop drilling by allowing you to share data or functionality across multiple components without passing the data through the component tree.
- Redux or other state management libraries: Use a state management library like Redux to manage your application’s global state. This can help reduce prop drilling by allowing components to connect directly to the global state and access the data they need without relying on props passed down from parent components.
Here’s an example demonstrating how to use the context API to avoid prop drilling:
import React, { useContext, useState } from 'react';
const UserContext = React.createContext();
function App() {
const [user, setUser] = useState({ name: 'John Doe', age: 30 });
return (
<UserContext.Provider value={user}>
<ParentComponent />
</UserContext.Provider>
);
}
function ParentComponent() {
return <ChildComponent />;
}
function ChildComponent() {
const user = useContext(UserContext);
return (
<div>
<p>Name: {user.name}</p>
<p>Age: {user.age}</p>
</div>
);
}
export default App;
In this example, we create a UserContext and use the Provider to pass the user data down the component tree. The ChildComponent uses the useContext hook to access the user data directly, without relying on props passed down from ParentComponent. This demonstrates how the context API can help avoid prop drilling in your React application.
By using these techniques, you can reduce or eliminate prop drilling in your React application, resulting in cleaner, more maintainable code and better performance.
What is the difference between controlled and uncontrolled components in React?
Controlled and uncontrolled components refer to the way user input and form elements, such as input fields, checkboxes, and select boxes, are managed in a React application.
Controlled components: Controlled components have their state managed by React, typically through a state variable in the component. The user input is controlled by the component’s state, and any updates to the input are handled by a function that updates the state. Controlled components ensure that the input’s value is always in sync with the component’s state.
Example of a controlled component:
import React, { useState } from 'react';
function ControlledInput() {
const [inputValue, setInputValue] = useState('');
const handleChange = (event) => {
setInputValue(event.target.value);
};
return (
<input
type="text"
value={inputValue}
onChange={handleChange}
/>
);
}
export default ControlledInput;
In this example, the ControlledInput component uses the useState hook to manage the input’s value. The handleChange function updates the state whenever the user makes changes to the input.
Uncontrolled components: Uncontrolled components do not have their state managed by React. Instead, they use the DOM’s built-in mechanisms to handle user input, and the input’s value is accessed through a reference to the DOM element.
Example of an uncontrolled component:
import React, { useRef } from 'react';
function UncontrolledInput() {
const inputRef = useRef();
const handleButtonClick = () => {
alert(`Input Value: ${inputRef.current.value}`);
};
return (
<div>
<input
type="text"
ref={inputRef}
/>
<button onClick={handleButtonClick}>
Show Input Value
</button>
</div>
);
}
export default UncontrolledInput;
In this example, the UncontrolledInput component uses the useRef hook to create a reference to the input element. The input’s value is accessed through the inputRef.current.value when the button is clicked.
In summary, the main difference between controlled and uncontrolled components is how they manage user input and form elements. Controlled components manage the input state using React state, while uncontrolled components rely on the DOM’s built-in mechanisms and access the input value through a reference. The choice between controlled and uncontrolled components depends on your specific use case and requirements, but controlled components are generally recommended for most situations, as they provide more control and consistency in your application.
What are React keys, and why are they important when rendering lists of elements?
React keys are special attributes used when rendering lists of elements to help React identify which elements have changed, been added, or removed. Keys should be unique, stable, and consistent across re-renders for each element in the list. Assigning proper keys to your list elements helps React optimize the rendering process, minimize unnecessary re-renders, and maintain the correct order of elements.
When rendering a list of elements, you should assign a unique key to each element, usually using an identifier from your data. If no suitable identifier is available, you can use the element’s index in the list as a last resort, but be aware that this can cause performance issues and incorrect behavior in some cases, especially when the list order can change.
Here’s an example demonstrating the use of keys when rendering a list of elements:
import React from 'react';
function ListComponent({ items }) {
return (
<ul>
{items.map(item => (
<li key={item.id}>{item.name}</li>
))}
</ul>
);
}
export default ListComponent;
In this example, we have a ListComponent that receives an array of items as a prop. We use the map function to iterate over the items and create an <li> element for each one. We assign the item’s id as the key for each <li> element, ensuring that each key is unique, stable, and consistent.
By using keys correctly when rendering lists of elements, you help React optimize the rendering process, minimize unnecessary re-renders, and maintain the correct order of elements. It’s essential to provide unique and stable keys to ensure the best performance and correct behavior in your React application.
What is React.lazy() and how do I use it for code splitting?
React.lazy() is a built-in function that allows you to load components lazily, as they are needed, instead of loading them upfront in a single bundle. This technique, known as code splitting, helps reduce the initial loading time of your application by only loading the code required for the current view, and fetching additional components as they become necessary.
React.lazy() works with dynamic import() syntax to load the component only when it’s rendered. It returns a new component that can be used in your JSX directly, but you need to wrap it in a React.Suspense component with a fallback to handle the loading state.
Here’s an example demonstrating how to use React.lazy() for code splitting:
// src/App.js
import React, { lazy, Suspense } from 'react';
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
const Home = lazy(() => import('./components/Home'));
const About = lazy(() => import('./components/About'));
function App() {
return (
<Router>
<Suspense fallback={<div>Loading...</div>}>
<Switch>
<Route exact path="/" component={Home} />
<Route path="/about" component={About} />
</Switch>
</Suspense>
</Router>
);
}
export default App;
In this example, we use React.lazy() to load the Home and About components lazily. The import() function is used inside the lazy() function to fetch the components only when they’re needed. We wrap the routes in a React.Suspense component, providing a fallback element to be displayed while the components are being loaded.
By using React.lazy() for code splitting, you can improve the performance of your application by reducing the initial loading time and loading components on-demand as they’re needed. This is especially useful for large applications with many components or when you want to optimize loading time for users on slow networks.
What are React Fragments, and how do I use them?
React Fragments are a feature that allows you to return multiple elements from a component without the need for an additional wrapper element, such as a <div> or . By using React Fragments, you can reduce the number of unnecessary DOM nodes, leading to a cleaner and more efficient output.
Fragments can be used in two ways:
- Short syntax: You can use the empty tag <>…</> to create a fragment. This is the most common and concise way to use fragments.
import React from 'react';
function ComponentWithFragment() {
return (
<>
<p>First paragraph</p>
<p>Second paragraph</p>
</>
);
}
export default ComponentWithFragment;
In this example, the ComponentWithFragment returns two <p> elements wrapped in a fragment, without the need for an additional wrapper element.
- Long syntax: You can use the
... syntax to create a fragment. This is useful when you need to provide a key prop for elements in a list or when the short syntax is not supported by your build tools.
import React from 'react';
function ComponentWithFragmentAndKey({ items }) {
return (
<>
{items.map(item => (
<React.Fragment key={item.id}>
<p>{item.name}</p>
<p>{item.description}</p>
</React.Fragment>
))}
</>
);
}
export default ComponentWithFragmentAndKey;
In this example, the ComponentWithFragmentAndKey returns a list of elements wrapped in fragments, each with a unique key prop.
By using React Fragments, you can return multiple elements from a component without the need for an additional wrapper element, resulting in a cleaner and more efficient DOM structure. Fragments are particularly useful when dealing with CSS layout constraints or when you want to avoid introducing unnecessary nesting in your HTML output.
What is the difference between React.PureComponent and React.Component?
React.PureComponent and React.Component are both base classes for creating class components in React. The primary difference between the two lies in their implementation of the shouldComponentUpdate() lifecycle method, which affects how and when a component is re-rendered in response to changes in its props or state.
- React.Component: When you extend React.Component, the default behavior is that the component will re-render whenever its props or state change. The shouldComponentUpdate() method returns true by default, which means that React will re-render the component whenever its parent component re-renders or when setState() is called within the component.
- React.PureComponent: When you extend React.PureComponent, the component automatically implements a shallow comparison of its props and state in the shouldComponentUpdate() method. This means that the component will only re-render if there is a shallow difference between the previous and current props or state. Using React.PureComponent can improve performance by preventing unnecessary re-renders, but it’s essential to understand the implications of using shallow comparison to avoid introducing bugs or rendering issues.
Here’s an example demonstrating the difference between React.Component and React.PureComponent:
import React from 'react';
class RegularComponent extends React.Component {
render() {
console.log('RegularComponent rendered');
return <div>{this.props.value}</div>;
}
}
class PureComponentExample extends React.PureComponent {
render() {
console.log('PureComponentExample rendered');
return <div>{this.props.value}</div>;
}
}
export { RegularComponent, PureComponentExample };
In this example, the RegularComponent extends React.Component, while the PureComponentExample extends React.PureComponent. The PureComponentExample will only re-render if its props change in a shallow comparison, potentially improving performance compared to the RegularComponent.
In summary, the main difference between React.PureComponent and React.Component is the implementation of the shouldComponentUpdate() lifecycle method. React.PureComponent provides an automatic shallow comparison of props and state, which can improve performance by preventing unnecessary re-renders. However, it’s crucial to understand the implications of using shallow comparison and ensure that your component’s props and state are suitable for this optimization.
What is the difference between using state and using props in React components?
Both state and props are essential concepts in React, but they serve different purposes:
- Props: Props, short for properties, are used to pass data from a parent component to a child component. They are read-only, meaning a child component cannot modify the props it receives from its parent component. Props are used to pass data and configuration options to child components, allowing you to create reusable and customizable components. When a component receives new props, it triggers a re-render, updating the component with the new data.
Example of passing and using props:
function ParentComponent() {
const name = "John Doe";
return <ChildComponent userName={name} />;
}
function ChildComponent(props) {
return <div>Hello, {props.userName}!</div>;
}
In this example, the ParentComponent passes the userName prop to the ChildComponent. The ChildComponent receives and uses the userName prop to display a greeting.
- State: State is a feature available to class components and functional components using the useState hook. State represents the internal data of a component that can change over time, usually in response to user interaction or other events. When a component’s state changes, it triggers a re-render, updating the component with the new state.
Example of using state:
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
const increment = () => {
setCount(count + 1);
};
return (
<div>
<p>Count: {count}</p>
<button onClick={increment}>Increment</button>
</div>
);
}
In this example, the Counter component uses the useState hook to manage its internal state. The increment function updates the state, triggering a re-render with the updated count.
In summary, the main difference between state and props in React components is their purpose and mutability. Props are used to pass data from parent to child components and are read-only, while state represents the internal data of a component that can change over time, triggering re-renders. Understanding when to use state and props is crucial for building effective and maintainable React applications.
What is the useContext() hook, and how does it work with React Context?
The useContext() hook is a built-in hook in React that allows functional components to access the value of a context without using a Context.Consumer component. It simplifies the process of consuming context values and makes your code cleaner and more readable.
React Context is a feature that provides a way to pass data through the component tree without having to pass props down manually at every level. It consists of two main parts: React.createContext() and a
Here’s an example of how to use the useContext() hook with React Context:
- First, create a context using React.createContext():
// src/ThemeContext.js
import { createContext } from 'react';
const ThemeContext = createContext('light');
export default ThemeContext;
In this example, we create a ThemeContext with a default value of ‘light’.
- Next, use the
component to provide the context value to the component tree:
// src/App.js
import React from 'react';
import ThemeContext from './ThemeContext';
import ThemedComponent from './ThemedComponent';
function App() {
const theme = 'dark';
return (
<ThemeContext.Provider value={theme}>
<ThemedComponent />
</ThemeContext.Provider>
);
}
export default App;
In this example, we use the ThemeContext.Provider component to provide the theme value to the component tree.
- Finally, use the useContext() hook to access the context value in a functional component:
// src/ThemedComponent.js
import React, { useContext } from 'react';
import ThemeContext from './ThemeContext';
function ThemedComponent() {
const theme = useContext(ThemeContext);
return (
<div>
The current theme is: {theme}
</div>
);
}
export default ThemedComponent;
In this example, we use the useContext() hook to access the theme value from the ThemeContext. The ThemedComponent will display the current theme provided by the ThemeContext.Provider component.
The useContext() hook simplifies the process of consuming context values in functional components, making your code cleaner and more readable. It works seamlessly with React Context, providing an easy way to access and use context values throughout your component tree.
How do I use the useRef() hook, and when should I use it?
The useRef() hook is a built-in hook in React that allows you to create a mutable, persistent reference object to a DOM element or a value that persists across component re-renders. It can be used for several purposes, such as:
- Accessing and manipulating DOM elements directly.
- Storing a mutable value that doesn’t trigger a re-render when it changes.
Here’s an example of how to use the useRef() hook to create a reference to a DOM element:
import React, { useRef } from 'react';
function TextInputWithFocusButton() {
const inputRef = useRef(null);
const handleClick = () => {
inputRef.current.focus();
};
return (
<div>
<input ref={inputRef} type="text" />
<button onClick={handleClick}>Focus the input</button>
</div>
);
}
export default TextInputWithFocusButton;
In this example, we use the useRef() hook to create a inputRef reference object. We then pass this reference object to the ref attribute of the element. When the button is clicked, the handleClick function is called, which focuses the input element by calling inputRef.current.focus().
Here’s an example of using the useRef() hook to store a mutable value:
import React, { useRef, useState, useEffect } from 'react';
function Timer() {
const [count, setCount] = useState(0);
const countRef = useRef(count);
useEffect(() => {
countRef.current = count;
}, [count]);
useEffect(() => {
const intervalId = setInterval(() => {
setCount(countRef.current + 1);
}, 1000);
return () => clearInterval(intervalId);
}, []);
return <div>Timer: {count} seconds</div>;
}
export default Timer;
In this example, we use the useRef() hook to create a countRef reference object to store the current count value. We update the countRef.current value with the latest count using the useEffect() hook. The second useEffect() hook sets up an interval to update the count every second, but it doesn’t need to depend on the count value, because it uses the countRef to access the latest value.
The useRef() hook is a versatile tool that allows you to create and manage references to DOM elements and mutable values that persist across component re-renders. It can be used to access and manipulate DOM elements directly or store mutable values that don’t trigger a re-render when they change.
What are controlled and uncontrolled components in React, and when should I use them?
In React, components that handle form elements can be classified as controlled or uncontrolled components based on how they manage the form element’s state.
- Controlled components: In a controlled component, the form element’s value is controlled by the React component’s state. The component maintains the state of the form element and updates it in response to user input by using event handlers. Controlled components are the recommended way to handle form elements in React, as they provide better control and flexibility over the form’s behavior.
Example of a controlled component:
import React, { useState } from 'react';
function ControlledForm() {
const [inputValue, setInputValue] = useState('');
const handleChange = (e) => {
setInputValue(e.target.value);
};
const handleSubmit = (e) => {
e.preventDefault();
console.log('Submitted value:', inputValue);
};
return (
<form onSubmit={handleSubmit}>
<input type="text" value={inputValue} onChange={handleChange} />
<button type="submit">Submit</button>
</form>
);
}
export default ControlledForm;
In this example, the ControlledForm component maintains the state of the input element using the useState hook. The handleChange function updates the state in response to user input.
- Uncontrolled components: In an uncontrolled component, the form element’s value is managed by the DOM itself, not by the React component’s state. To access or update the form element’s value, you need to use a ref to interact with the DOM element directly. Uncontrolled components are less common and recommended only in specific cases, such as when dealing with third-party libraries or when performance is a concern.
Example of an uncontrolled component:
import React, { useRef } from 'react';
function UncontrolledForm() {
const inputRef = useRef(null);
const handleSubmit = (e) => {
e.preventDefault();
console.log('Submitted value:', inputRef.current.value);
};
return (
<form onSubmit={handleSubmit}>
<input type="text" ref={inputRef} />
<button type="submit">Submit</button>
</form>
);
}
export default UncontrolledForm;
In this example, the UncontrolledForm component uses the useRef hook to create a reference to the input element. The handleSubmit function accesses the input value directly using the inputRef.current.value.
In summary, controlled and uncontrolled components in React refer to how a component manages the state of its form elements. Controlled components maintain the form element’s state using the component’s state, while uncontrolled components allow the DOM to manage the form element’s state. Controlled components are the recommended approach, as they provide better control and flexibility over the form’s behavior. Uncontrolled components can be used in specific cases when interacting with third-party libraries or when performance is a concern.
What is prop drilling, and how can I avoid it?
Prop drilling is a term used to describe the process of passing props down through multiple levels of components in the component tree, even if some of the intermediate components don’t use the props themselves. It can lead to less maintainable and harder-to-understand code, especially in larger applications.
To avoid prop drilling, you can use different techniques and patterns depending on your use case:
- React Context: React Context is a powerful feature that allows you to pass data through the component tree without having to pass props down manually at every level. It’s particularly useful when you need to share global state or configuration options throughout your application.
Example of using React Context to avoid prop drilling:
import React, { createContext, useContext } from 'react';
const UserContext = createContext();
function App() {
const user = { name: 'John Doe', age: 30 };
return (
<UserContext.Provider value={user}>
<IntermediateComponent />
</UserContext.Provider>
);
}
function IntermediateComponent() {
return <DisplayUser />;
}
function DisplayUser() {
const user = useContext(UserContext);
return (
<div>
Name: {user.name}, Age: {user.age}
</div>
);
}
export default App;
In this example, we use the UserContext to provide the user object to the component tree, avoiding prop drilling through the IntermediateComponent.
- Higher-Order Components (HOCs): A higher-order component is a function that takes a component and returns a new component with additional props. HOCs can be used to inject props into a component, avoiding the need to pass them down through intermediate components.
Example of using HOCs to avoid prop drilling:
import React from 'react';
function withUser(Component) {
const user = { name: 'John Doe', age: 30 };
return function WrappedComponent(props) {
return <Component {...props} user={user} />;
};
}
function IntermediateComponent() {
return <DisplayUser />;
}
const DisplayUser = withUser(({ user }) => (
<div>
Name: {user.name}, Age: {user.age}
</div>
));
export default IntermediateComponent;
In this example, we use the withUser higher-order component to inject the user prop into the DisplayUser component, avoiding prop drilling through the IntermediateComponent.
- Render Props: A render prop is a function prop that a component uses to know what to render. Components that use render props can be more flexible and can help you avoid prop drilling by allowing you to pass data directly to a specific child component.
Example of using render props to avoid prop drilling:
import React from 'react';
function UserDataProvider({ children }) {
const user = { name: 'John Doe', age: 30 };
return children(user);
}
function IntermediateComponent() {
return (
<UserDataProvider>
{(user) => <DisplayUser user={user} />}
</UserDataProvider>
);
}
function DisplayUser({ user }) {
return (
<div>
Name: {user.name}, Age: {user.age}
</div>
);
}
export default IntermediateComponent;
In this example, we use the UserDataProvider component with a render prop to pass the user data directly to the DisplayUser component, avoiding prop drilling through the IntermediateComponent.
By using one or more of these techniques and patterns, you can avoid prop drilling in your React applications, leading to cleaner, more maintainable, and easier-to-understand code.
Another popular question about the React framework is:
“How do I optimize the performance of my React application?
Optimizing the performance of a React application involves various techniques and best practices that help minimize unnecessary re-renders, reduce the application’s bundle size, and improve the overall user experience. Some of these techniques include:
- Using the React.memo() function: React.memo() is a higher-order component that memoizes a functional component, preventing it from re-rendering if its props haven’t changed. This is especially useful for components that are expensive to render.
import React from 'react';
const ExpensiveComponent = (props) => {
// Expensive rendering logic...
};
export default React.memo(ExpensiveComponent);
- Lazy loading components: You can use React.lazy() to load components lazily, as needed, rather than loading them all upfront. This helps reduce the initial bundle size and improve the load time of your application.
import React, { Suspense, lazy } from 'react';
const LazyComponent = lazy(() => import('./LazyComponent'));
function App() {
return (
<div>
<Suspense fallback={<div>Loading...</div>}>
<LazyComponent />
</Suspense>
</div>
);
}
export default App;
- Debouncing or throttling event handlers: If you have event handlers that are called frequently, such as on scroll or input change, it’s a good idea to debounce or throttle these handlers to reduce the number of updates.
import React, { useState } from 'react';
import { debounce } from 'lodash';
function SearchInput() {
const [query, setQuery] = useState('');
const handleInputChange = debounce((value) => {
setQuery(value);
}, 300);
return (
<input
type="text"
onChange={(e) => handleInputChange(e.target.value)}
/>
);
}
export default SearchInput;
- Using React.PureComponent or React.memo() with custom equality checks: When using React.PureComponent or React.memo(), you can provide a custom function to determine whether the component should update based on the current and next props. This can help you avoid unnecessary re-renders.
import React from 'react';
function areEqual(prevProps, nextProps) {
// Custom equality check logic
}
const CustomComponent = (props) => {
// Component logic...
};
export default React.memo(CustomComponent, areEqual);
- Optimizing state updates: Be mindful of how you update your component’s state. Batch multiple state updates together and avoid updating the state with the same value to prevent unnecessary re-renders.
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
const increment = () => {
setCount((prevCount) => prevCount + 1);
};
return (
<div>
<button onClick={increment}>Increment</button>
<p>Count: {count}</p>
</div>
);
}
export default Counter;
By applying these performance optimization techniques and following best practices, you can ensure that your React applications run smoothly, provide a better user experience, and use fewer resources.
What is the difference between using class components and functional components in React?
Class components and functional components are two different ways of defining components in React. They have some key differences:
- Syntax: Class components use the ES6 class syntax, while functional components use the simpler function syntax.
// Class Component
class MyClassComponent extends React.Component {
render() {
return <div>Hello from class component!</div>;
}
}
// Functional Component
function MyFunctionalComponent() {
return <div>Hello from functional component!</div>;
}
- State Management: In class components, you manage state using the this.state object and the this.setState() method. Functional components use the useState() hook to manage state.
// Class Component
class MyClassComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
count: 0,
};
}
increment = () => {
this.setState({ count: this.state.count + 1 });
};
}
// Functional Component
function MyFunctionalComponent() {
const [count, setCount] = useState(0);
const increment = () => {
setCount(count + 1);
};
}
- Lifecycle Methods: Class components have lifecycle methods, such as componentDidMount(), componentDidUpdate(), and componentWillUnmount(), which are used to perform side effects and manage the component’s lifecycle. Functional components use the useEffect() hook to handle side effects and manage the component’s lifecycle.
// Class Component
class MyClassComponent extends React.Component {
componentDidMount() {
// Perform side effects...
}
componentDidUpdate(prevProps, prevState) {
// Perform side effects...
}
componentWillUnmount() {
// Clean up...
}
}
// Functional Component
function MyFunctionalComponent() {
useEffect(() => {
// Perform side effects...
return () => {
// Clean up...
};
}, []);
}
- Hooks: Hooks are a feature exclusive to functional components. They allow you to use state, lifecycle methods, and other features in functional components without needing to convert them to class components. Hooks cannot be used with class components.
// Functional Component with Hooks
function MyFunctionalComponent() {
const [count, setCount] = useState(0);
useEffect(() => {
// Perform side effects...
}, []);
}
Since the introduction of Hooks in React 16.8, the React team has encouraged developers to use functional components instead of class components. This is because functional components are easier to read and understand, result in less boilerplate code, and allow for better code reuse through Hooks.
In summary, class components and functional components are two ways of defining components in React, with class components using ES6 class syntax and lifecycle methods, while functional components use function syntax and Hooks. Since the introduction of Hooks, functional components have become the recommended approach for creating components in React, as they are more concise, easier to understand, and allow for better code reuse.
How can I handle forms and form validation in React?
Handling forms and form validation in React typically involves managing the form elements’ state, handling user input, and validating the submitted data before processing it. Here’s an outline of how to handle forms and form validation in React:
- Control form elements: Use controlled components to manage the state of form elements. In controlled components, the form element’s value is controlled by the React component’s state, which is updated in response to user input using event handlers.
import React, { useState } from 'react';
function FormExample() {
const [inputValue, setInputValue] = useState('');
const handleChange = (e) => {
setInputValue(e.target.value);
};
return <input type="text" value={inputValue} onChange={handleChange} />;
}
export default FormExample;
- Handle form submission: Attach an onSubmit event handler to the form element to handle form submission. Use the event.preventDefault() method to prevent the default form submission behavior, which causes a page reload.
import React, { useState } from 'react';
function FormExample() {
const [inputValue, setInputValue] = useState('');
const handleChange = (e) => {
setInputValue(e.target.value);
};
const handleSubmit = (e) => {
e.preventDefault();
console.log('Submitted value:', inputValue);
};
return (
<form onSubmit={handleSubmit}>
<input type="text" value={inputValue} onChange={handleChange} />
<button type="submit">Submit</button>
</form>
);
}
export default FormExample;
- Validate form data: Implement form validation logic in your form components. You can validate form data on submission or as the user types. Depending on your requirements, you can use simple validation functions, regular expressions, or third-party validation libraries like Yup or Joi.
import React, { useState } from 'react';
function FormExample() {
const [email, setEmail] = useState('');
const [error, setError] = useState('');
const validateEmail = (email) => {
// Simple email validation logic
const re = /^[\w-]+(\.[\w-]+)*@([\w-]+\.)+[a-zA-Z]{2,7}$/;
return re.test(String(email).toLowerCase());
};
const handleChange = (e) => {
setEmail(e.target.value);
};
const handleSubmit = (e) => {
e.preventDefault();
if (!validateEmail(email)) {
setError('Invalid email address');
return;
}
setError('');
console.log('Submitted email:', email);
};
return (
<form onSubmit={handleSubmit}>
<input type="text" value={email} onChange={handleChange} />
{error && <div>{error}</div>}
<button type="submit">Submit</button>
</form>
);
}
export default FormExample;
- Use third-party form libraries: If you need more advanced form management and validation features, consider using third-party form libraries like Formik or React Hook Form. These libraries provide a set of tools and components to help you handle forms, validation, and error messages with ease.
import React from 'react';
import { useFormik } from 'formik';
import * as Yup from 'yup';
const validationSchema = Yup.object({
email: Yup.string()
.email('Invalid email address')
.required('Required'),
});
function FormExample() {
const formik = useFormik({
initialValues: { email:'' },
validationSchema,
onSubmit: (values) => {
console.log('Submitted values:', values);
},
});
return (
<form onSubmit={formik.handleSubmit}>
<input
type="text"
name="email"
value={formik.values.email}
onChange={formik.handleChange}
/>
{formik.errors.email && formik.touched.email && (
<div>{formik.errors.email}</div>
)}
<button type="submit">Submit</button>
</form>
);
}
export default FormExample;
In the example above, we use the Formik library to handle the form and Yup for form validation. Formik simplifies the form handling process by providing a set of utilities and a form context. Yup allows you to define validation schemas for your form data, making it easier to manage and maintain your validation logic.
In summary, handling forms and form validation in React involves using controlled components to manage form elements’ state, handling user input and form submissions, implementing validation logic, and displaying error messages. For more advanced form management and validation features, you can use third-party form libraries like Formik or React Hook Form and validation libraries like Yup or Joi.
How can I manage global state in my React application?
Managing global state in a React application involves using a centralized state management solution that allows components to share and update state across the application. Here are some common approaches to managing global state in React:
- Context API: The Context API is a built-in feature in React that allows you to create and manage global state. You can create a context with a default value, wrap your components in a context provider, and consume the context using the useContext() hook in your components.
import React, { createContext, useContext, useState } from 'react';
const ThemeContext = createContext();
function ThemeProvider({ children }) {
const [theme, setTheme] = useState('light');
return (
<ThemeContext.Provider value=>
{children}
</ThemeContext.Provider>
);
}
function ThemedComponent() {
const { theme, setTheme } = useContext(ThemeContext);
const toggleTheme = () => {
setTheme(theme === 'light' ? 'dark' : 'light');
};
return (
<div>
<p>Current theme: {theme}</p>
<button onClick={toggleTheme}>Toggle theme</button>
</div>
);
}
function App() {
return (
<ThemeProvider>
<ThemedComponent />
</ThemeProvider>
);
}
export default App;
- Redux: Redux is a popular state management library for React applications that provides a centralized store to manage global state. With Redux, you define actions and reducers to manage state changes and use the useSelector() and useDispatch() hooks to access and update the state in your components.
import { createStore } from 'redux';
import { Provider, useSelector, useDispatch } from 'react-redux';
const initialState = { count: 0 };
function counterReducer(state = initialState, action) {
switch (action.type) {
case 'INCREMENT':
return { count: state.count + 1 };
default:
return state;
}
}
const store = createStore(counterReducer);
function Counter() {
const count = useSelector((state) => state.count);
const dispatch = useDispatch();
const increment = () => {
dispatch({ type: 'INCREMENT' });
};
return (
<div>
<p>Count: {count}</p>
<button onClick={increment}>Increment</button>
</div>
);
}
function App() {
return (
<Provider store={store}>
<Counter />
</Provider>
);
}
export default App;
- MobX: MobX is another state management library for React applications that uses an observable state and reactions to manage global state. With MobX, you create observable state and actions to update the state, and use the useObserver() hook or the observer() higher-order component to react to state changes in your components.
import { makeAutoObservable } from 'mobx';
import { observer } from 'mobx-react-lite';
class CounterStore {
count = 0;
constructor() {
makeAutoObservable(this);
}
increment() {
this.count += 1;
}
}
const counterStore = new CounterStore();
const Counter = observer(() => {
const { count, increment } = counterStore;
return (
<div>
<p>Count: {count}</p>
<button onClick={increment}>Increment</button>
</div>
);
});
function App() {
return <Counter />;
}
export default App;
In summary, managing global state in a React application involves using a centralized state management solution that allows components to share and update state across the application. The Context API is a built-in feature in React that you can use for simple state management requirements. For more advanced global state management needs, you can use third-party libraries like Redux or MobX.
Each of these solutions has its own benefits and trade-offs. The Context API is built into React and is suitable for smaller applications or when you only need to manage a few pieces of global state. Redux provides a more structured and scalable solution, making it a good fit for larger applications with complex state management requirements. MobX uses a reactive programming approach, which can lead to more intuitive and concise code, but might have a steeper learning curve for developers who are not familiar with reactive programming concepts.
When deciding which solution to use for managing global state in your React application, consider factors such as the size and complexity of your application, your team’s familiarity with the concepts and tools, and your specific state management requirements.
How can I optimize my React application for better performance?
Optimizing a React application involves identifying performance bottlenecks and applying best practices to improve rendering performance, reduce network requests, and minimize resource usage. Here are some common approaches to optimize your React application for better performance:
- Use production build: Ensure you are using the production build of React in your production environment. The production build is optimized for performance and excludes development-only features, which can slow down your application.
npm run build
- Leverage code splitting: Use code splitting to split your application into smaller chunks, which can be loaded on-demand, reducing the initial load time. This can be done using dynamic import() statements and the React.lazy() function to lazily load components.
import React, { lazy, Suspense } from 'react';
const MyComponent = lazy(() => import('./MyComponent'));
function App() {
return (
<div>
<Suspense fallback={<div>Loading...</div>}>
<MyComponent />
</Suspense>
</div>
);
}
export default App;
- Minimize unnecessary re-renders: Prevent unnecessary re-renders of components by using React.memo() for functional components or shouldComponentUpdate() for class components. This helps to optimize rendering performance by only re-rendering components when their props or state have changed.
import React, { memo } from 'react';
const MyComponent = memo(function MyComponent(props) {
// Component implementation
});
export default MyComponent;
- Optimize state updates: Batch multiple state updates together using the useReducer() hook or the batch() function from react-redux. This minimizes the number of renders triggered by state updates.
import React, { useReducer } from 'react';
function reducer(state, action) {
switch (action.type) {
case 'INCREMENT':
return { count: state.count + 1 };
default:
return state;
}
}
function Counter() {
const [state, dispatch] = useReducer(reducer, { count: 0 });
const increment = () => {
dispatch({ type: 'INCREMENT' });
};
return (
<div>
<p>Count: {state.count}</p>
<button onClick={increment}>Increment</button>
</div>
);
}
export default Counter;
- Optimize lists and large data sets: Use virtualization libraries like react-window or react-virtualized to render large lists or data sets more efficiently. These libraries only render the visible portion of the list, reducing the number of DOM elements created and improving rendering performance.
import React from 'react';
import { FixedSizeList as List } from 'react-window';
const data = new Array(1000).fill(true);
const Row = ({ index, style }) => (
<div style={style}>
Item {index + 1}
</div>
);
function App() {
return (
<List
height={300}
itemCount={data.length}
itemSize={30}
width={200}
>
{Row}
</List>
);
}
export default App;
- Optimize network requests: Optimize network requests by using caching techniques, reducing the size of assets and resources, and lazy-loading non-critical assets. You can also use service workers to cache resources for offline usage and improve load times.
In summary, optimizing a React application for better performance involves using the production build, code splitting, minimizing unnecessary re-renders, optimizing state updates, efficiently rendering large lists and data sets, and optimizing network requests. By applying these best practices, you can improve the rendering performance, reduce network requests, and minimize resource usage in your React application.
Additional optimization techniques include:
- Debounce and throttle user input: If your application has components that handle frequent user input, like a search bar, debounce or throttle the input handling to reduce the number of updates and network requests. Debouncing delays the input handling until a certain period of inactivity, while throttling limits the number of input handling calls within a specific time interval.
import React, { useState, useEffect } from 'react';
import { debounce } from 'lodash';
function SearchBar() {
const [searchTerm, setSearchTerm] = useState('');
const handleSearch = debounce((value) => {
// Perform search operation
}, 300);
useEffect(() => {
handleSearch(searchTerm);
}, [searchTerm, handleSearch]);
return (
<input
type="text"
value={searchTerm}
onChange={(e) => setSearchTerm(e.target.value)}
/>
);
}
export default SearchBar;
- Optimize CSS: Optimize your CSS by removing unused styles, minifying your CSS files, and using CSS modules or CSS-in-JS solutions like styled-components or emotion to scope styles to components and reduce the likelihood of conflicts and unnecessary overrides.
- Analyze bundle size: Use tools like webpack-bundle-analyzer or source-map-explorer to analyze your application’s bundle size and identify large dependencies or chunks. This can help you identify opportunities to optimize your application by removing or replacing large dependencies or splitting your code more effectively.
- Monitor performance: Continuously monitor your application’s performance using profiling tools like the React DevTools, Lighthouse, or custom performance monitoring solutions. Regularly analyze your application’s performance metrics to identify and address performance bottlenecks and regressions.
By combining these optimization techniques, you can continuously improve your React application’s performance, ensuring a fast and responsive user experience.
How do I handle animations in React?
Handling animations in React can be done using CSS, JavaScript libraries, or dedicated React animation libraries. Here are some common approaches to handle animations in a React application:
- CSS animations: You can use CSS transitions and keyframe animations to create simple animations in your React components. Apply CSS classes with animations to your components based on their state or props.
.fade-in {
animation: fadeIn 0.5s ease-in-out forwards;
}
@keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
import React, { useState } from 'react';
import './MyComponent.css';
function MyComponent() {
const [isVisible, setIsVisible] = useState(false);
return (
<div>
<button onClick={() => setIsVisible(!isVisible)}>Toggle</button>
{isVisible && <div className="fade-in">Hello, world!</div>}
</div>
);
}
export default MyComponent;
- JavaScript animation libraries: You can use popular JavaScript animation libraries like GSAP or anime.js to create more complex animations with fine-grained control over the animation properties and timing.
import React, { useRef, useEffect } from 'react';
import { gsap } from 'gsap';
function MyComponent() {
const myElement = useRef(null);
useEffect(() => {
gsap.fromTo(
myElement.current,
{ opacity: 0, y: -50 },
{ opacity: 1, y: 0, duration: 0.5 }
);
}, []);
return <div ref={myElement}>Hello, world!</div>;
}
export default MyComponent;
- React animation libraries: Use dedicated React animation libraries like react-transition-group, react-spring, or framer-motion to create animations tailored to React components and their lifecycle.
import React, { useState } from 'react';
import { Transition } from 'react-transition-group';
const duration = 300;
const defaultStyle = {
transition: `opacity ${duration}ms ease-in-out`,
opacity: 0,
};
const transitionStyles = {
entering: { opacity: 0 },
entered: { opacity: 1 },
};
function MyComponent() {
const [isVisible, setIsVisible] = useState(false);
return (
<div>
<button onClick={() => setIsVisible(!isVisible)}>Toggle</button>
<Transition in={isVisible} timeout={duration}>
{(state) => (
<div
style=
>
Hello, world!
</div>
)}
</Transition>
</div>
);
}
export default MyComponent;
In summary, handling animations in React can be done using CSS, JavaScript libraries, or dedicated React animation libraries. Each approach has its own benefits and trade-offs. CSS animations are simple and lightweight, but might not offer enough control for complex animations. JavaScript animation libraries provide more control but can increase your bundle size. React animation libraries offer a balance between control and integration with the React component lifecycle, making them a popular choice for animating React applications.
How do I handle forms and form validation in React?
Handling forms and form validation in React involves managing form data, handling user input, and validating form data before submission. Here are some common approaches to handle forms and form validation in a React application:
- Controlled components: Use controlled components to manage form data in your React application. Controlled components maintain their own state and update it based on user input. Use the useState hook to manage the state of form fields and handle changes using the onChange event handler.
import React, { useState } from 'react';
function MyForm() {
const [email, setEmail] = useState('');
const [password, setPassword] = useState('');
const handleSubmit = (event) => {
event.preventDefault();
// Validate and submit form data
};
return (
<form onSubmit={handleSubmit}>
<input
type="email"
value={email}
onChange={(e) => setEmail(e.target.value)}
required
/>
<input
type="password"
value={password}
onChange={(e) => setPassword(e.target.value)}
required
/>
<button type="submit">Submit</button>
</form>
);
}
export default MyForm;
- Form validation: Use the built-in HTML5 form validation attributes like required, minlength, and pattern for simple form validation. For more complex validation, create custom validation functions and display error messages based on the form data’s validity.
import React, { useState } from 'react';
function MyForm() {
const [email, setEmail] = useState('');
const [password, setPassword] = useState('');
const [errors, setErrors] = useState({});
const validateEmail = (email) => {
// Custom email validation logic
};
const handleSubmit = (event) => {
event.preventDefault();
const newErrors = {};
if (!validateEmail(email)) {
newErrors.email = 'Please enter a valid email address';
}
if (password.length < 8) {
newErrors.password = 'Password must be at least 8 characters';
}
if (Object.keys(newErrors).length === 0) {
// Submit form data
} else {
setErrors(newErrors);
}
};
return (
<form onSubmit={handleSubmit}>
<input
type="email"
value={email}
onChange={(e) => setEmail(e.target.value)}
/>
{errors.email && <p>{errors.email}</p>}
<input
type="password"
value={password}
onChange={(e) => setPassword(e.target.value)}
/>
{errors.password && <p>{errors.password}</p>}
<button type="submit">Submit</button>
</form>
);
}
export default MyForm;
- React form libraries: Use third-party form libraries like Formik, react-hook-form, or Redux Form to handle form state management, validation, and submission more easily.
import React from 'react';
import { useFormik } from 'formik';
import * as Yup from 'yup';
const validationSchema = Yup.object({
email: Yup.string()
.email('Invalid email address')
.required('Required'),
password: Yup.string()
.min(8, 'Must be at least 8 characters')
.required('Required'),
});
function MyForm() {
const formik = useFormik({
initialValues: {
email: '',
password: '',
},
validationSchema,
onSubmit: (values) => {
// Submit form data
},
});
return (
<form onSubmit={formik.handleSubmit}>
<input
type="email"
name="email"
value={formik.values.email}
onChange={formik.handleChange}
/>
{formik.errors.email && formik.touched.email && (
<p>{formik.errors.email}</p>
)}
<input
type="password"
name="password"
value={formik.values.password}
onChange={formik.handleChange}
/>
{formik.errors.password && formik.touched.password && (
<p>{formik.errors.password}</p>
)}
<button type="submit">Submit</button>
</form>
);
}
export default MyForm;
In summary, handling forms and form validation in React can be done using controlled components, HTML5 form validation attributes, custom validation functions, or third-party form libraries. Controlled components manage form data in the component state and respond to user input using event handlers. HTML5 form validation attributes and custom validation functions can be used to validate form data before submission. Third-party form libraries like Formik, react-hook-form, or Redux Form provide a more streamlined approach to managing form state, validation, and submission in React applications.
How do I manage global state in a React application?
Managing global state in a React application involves sharing state between multiple components and ensuring that changes to the state are propagated correctly. There are several approaches to manage global state in a React application:
- Lifting state up: Share state between components by lifting it up to their closest common ancestor. Pass the state down to child components using props and provide callback functions to update the state.
import React, { useState } from 'react';
function ParentComponent() {
const [sharedValue, setSharedValue] = useState('');
return (
<div>
<ChildComponentA sharedValue={sharedValue} />
<ChildComponentB onSharedValueChange={setSharedValue} />
</div>
);
}
function ChildComponentA({ sharedValue }) {
return <div>Shared value: {sharedValue}</div>;
}
function ChildComponentB({ onSharedValueChange }) {
return (
<input
type="text"
onChange={(e) => onSharedValueChange(e.target.value)}
/>
);
}
- Context API: Use React’s built-in Context API to provide and consume global state throughout your application. Create a context and wrap your components with the context provider. Use the useContext hook to access the context value in child components.
import React, { createContext, useContext, useState } from 'react';
const GlobalStateContext = createContext();
function GlobalStateProvider({ children }) {
const [globalValue, setGlobalValue] = useState('');
return (
<GlobalStateContext.Provider value=>
{children}
</GlobalStateContext.Provider>
);
}
function ChildComponentA() {
const { globalValue } = useContext(GlobalStateContext);
return <div>Global value: {globalValue}</div>;
}
function ChildComponentB() {
const { setGlobalValue } = useContext(GlobalStateContext);
return (
<input
type="text"
onChange={(e) => setGlobalValue(e.target.value)}
/>
);
}
function App() {
return (
<GlobalStateProvider>
<ChildComponentA />
<ChildComponentB />
</GlobalStateProvider>
);
}
export default App;
- State management libraries: Use third-party state management libraries like Redux, MobX, or Zustand to manage global state in your application. These libraries provide advanced state management features like middleware, devtools integration, and performance optimizations.
// Redux example
import React from 'react';
import { createStore } from 'redux';
import { Provider, useSelector, useDispatch } from 'react-redux';
const initialState = {
globalValue: '',
};
function reducer(state = initialState, action) {
switch (action.type) {
case 'SET_GLOBAL_VALUE':
return { ...state, globalValue: action.payload };
default:
return state;
}
}
const store = createStore(reducer);
function ChildComponentA() {
const globalValue = useSelector((state) => state.globalValue);
return <div>Global value: {globalValue}</div>;
}
function ChildComponentB() {
const dispatch = useDispatch();
return (
<input
type="text"
onChange={(e) =>
dispatch({ type: 'SET_GLOBAL_VALUE', payload: e.target.value })
}
/>
);
}
function App() {
return (
<Provider store={store}>
<ChildComponentA />
<ChildComponentB />
</Provider>
);
}
export default App;
In summary, managing global state in React can be done using various approaches like lifting state up, Context API, and third-party state management libraries. Each approach has its own benefits and trade-offs.
- Lifting state up: Lifting state up is the simplest way to share state between components. It works well for small applications or when the state is only needed by a few components. However, it can become cumbersome and difficult to manage for larger applications with deeply nested components.
- Context API: The Context API provides a more streamlined way to manage global state in your application. It is built into React and does not require any external dependencies. The Context API works well for medium-sized applications or when the state is shared by many components. However, it may lack advanced features like middleware and performance optimizations provided by third-party libraries.
- State management libraries: Third-party state management libraries like Redux, MobX, and Zustand offer advanced features, middleware, and performance optimizations. They are well-suited for large applications with complex state management requirements. However, they add external dependencies and may require more setup and boilerplate code than other solutions.
When choosing a solution for managing global state in your React application, consider factors like the size of your application, the number of components that need to access the state, and the complexity of state management requirements. Start with the simplest approach, and move to more advanced solutions as needed.
How do I optimize the performance of my React application?
Optimizing the performance of a React application involves techniques like minimizing unnecessary renders, optimizing component updates, and improving resource loading. Here are some common strategies to optimize your React application’s performance:
- Use functional components and React hooks: Using functional components and React hooks can lead to smaller bundle sizes and better performance compared to using class components. Functional components are more lightweight and easier to optimize.
- Optimize re-renders with memoization: Use the React.memo function to memoize functional components, preventing unnecessary re-renders when their props don’t change. Similarly, use the useMemo and useCallback hooks to memoize values and functions in functional components.
import React, { useMemo, memo } from 'react';
const ExpensiveComponent = memo(({ value }) => {
// Expensive rendering logic
});
function ParentComponent({ data }) {
const processedData = useMemo(() => {
// Expensive data processing logic
}, [data]);
return <ExpensiveComponent value={processedData} />;
}
- Optimize component updates with PureComponent or shouldComponentUpdate: For class components, use React.PureComponent instead of React.Component to automatically perform a shallow comparison of props and state. Alternatively, implement the shouldComponentUpdate lifecycle method to customize the update logic.
import React from 'react';
class ExpensiveComponent extends React.PureComponent {
// Expensive rendering logic
}
class ParentComponent extends React.Component {
// ...
}
- Lazy load components and resources: Use the React.lazy function to load components only when they are needed, reducing the initial load time of your application. Similarly, use the import() function to lazy load other resources, like images and large data files.
import React, { Suspense, lazy } from 'react';
const LazyComponent = lazy(() => import('./LazyComponent'));
function App() {
return (
<div>
<Suspense fallback={<div>Loading...</div>}>
<LazyComponent />
</Suspense>
</div>
);
}
- Code splitting: Use code splitting techniques to split your application into smaller chunks, reducing the initial load time. Tools like Webpack and Create React App support code splitting out of the box with dynamic imports.
- Optimize bundle size: Analyze your application’s bundle size using tools like Webpack Bundle Analyzer or Source Map Explorer. Identify and remove unused dependencies, and consider replacing large libraries with smaller alternatives.
- Use production builds: Ensure that you use production builds of React and other libraries when deploying your application. Production builds often include performance optimizations and exclude debugging features, leading to smaller bundle sizes and better performance.
In summary, optimizing the performance of your React application involves techniques like using functional components and hooks, memoization, PureComponent, shouldComponentUpdate, lazy loading, code splitting, and optimizing bundle size. Regularly analyze your application’s performance and apply optimizations as needed to ensure a smooth user experience.
How do I build native mobile apps using React Native?
Building native mobile apps using React Native involves several steps. React Native is a popular framework developed by Facebook that allows you to build native mobile apps using JavaScript and React. Here’s an overview of the process to get you started:
- Install prerequisites:Node.js (LTS version is recommended)Yarn or npm (package managers)Watchman (for macOS users)JDK (for Android development)Xcode (for iOS development on macOS)Android Studio (for Android development)
- Install React Native CLI:
Run the following command in your terminal or command prompt to install the React Native CLI globally:
npm install -g react-native-cli - Create a new React Native project:
Use the following command to create a new project:
react-native init YourProjectNameThis will create a new folder with the given project name and set up the necessary files.
- Run your app on an emulator or a physical device:For iOS:Navigate to the project folder using the terminal, and run:
cd YourProjectName react-native run-iosThis will launch the iOS simulator and run your app.For Android:Open Android Studio and start an Android Virtual Device (AVD) or connect a physical device.Make sure the device is in developer mode and USB debugging is enabled.Navigate to the project folder using the terminal, and run:
cd YourProjectName react-native run-androidThis will install and launch your app on the emulator or connected device.
- Start coding:Open the project folder in your favorite code editor.Locate the App.js file, which is the main entry point of your app.You can start modifying the code in App.js and adding new components as needed.React Native uses native components like View, Text, and Image instead of the usual HTML tags.
- Use third-party libraries and components:React Native has a rich ecosystem of third-party libraries and components that you can leverage in your app.To add a library, use npm or yarn to install it, and then follow the library’s documentation for usage.
- Debugging:You can debug your app using React Native Debugger, the Chrome Developer Tools, or the built-in debugging tools in your IDE.To enable debugging, shake your device or press Cmd + D (macOS) or Ctrl + M (Windows/Linux) in the emulator.
- Build and distribute:Once your app is ready, you can build it for distribution on the App Store (iOS) or Google Play Store (Android).Follow the platform-specific guidelines for signing, packaging, and submitting your app.
Remember to consult the official React Native documentation for more detailed information and best practices: https://reactnative.dev/docs/getting-started
A good example of an iOS React Native app:

What are some great React resources?
Here are some recommended resources that will help you learn and improve your skills in React:
- Official React documentation: Start with the official React documentation to get a deep understanding of React concepts and best practices directly from the creators of the library. https://reactjs.org/docs/getting-started.html
- React for Beginners by Wes Bos: This is a popular paid course for learning React from scratch, taught by web developer and educator Wes Bos. https://reactforbeginners.com/
- Tyler McGinnis React Courses: Tyler McGinnis offers a range of React courses that are highly recommended for their comprehensive, in-depth coverage of the topic. https://ui.dev/react/
- Egghead.io: This platform offers a wide range of video tutorials and courses on React and related technologies, created by experienced developers. https://egghead.io/courses/the-beginner-s-guide-to-react
- Fullstack React: This book provides a comprehensive guide to React and includes practical examples and best practices. https://www.fullstackreact.com/
- Scrimba: Scrimba offers interactive coding courses and screencasts for React and other web technologies. https://scrimba.com/learn/learnreact
- Reactiflux: Join the Reactiflux community on Discord to chat with other React developers, ask questions, and share resources. https://www.reactiflux.com/
- React subreddit: The React subreddit https://www.reddit.com/r/reactjs/ is a great place to find helpful resources, ask questions, and join discussions with the React community.