What is React and why should I use it?

I’m not a frontend/UI/UX developer, but I often had to develop UIs for systems that I wrote for the past 1.5 decades as a senior software engineer. For the past several years however, React has been one of my favorite tools for developing UIs. I even started to write desktop app UIs using React + Electron. Now, why do I like React this much? Let’s dive in and see. This will be the most comprehensive React Framework guide on the internet about why you should use React to develop Web, desktop, and mobile apps.
React, also known as React.js or ReactJS, is an open-source JavaScript library created by Facebook for building user interfaces, specifically for single-page applications (SPAs). It enables developers to create reusable UI components and manage the state of their applications efficiently.
There are several reasons why React is so popular, and why you should use it:
- Component-based architecture
- Virtual DOM
- Unidirectional data flow
- Ecosystem and community
- Flexible integration
- JSX
- State and Props
- Lifecycle methods
- Hooks
- Performance optimization
- Context API
- Higher-Order Components (HOCs)
- Error Boundaries
- Server-Side Rendering (SSR)
- Testing
- Type checking
- Code splitting and lazy loading
- Immutable data structures
- CSS in JS
- Accessibility (A11y)
- Internationalization (i18n) and Localization (l10n)
- Redux and state management
- GraphQL and data fetching
- Optimizing API calls
- Custom hooks
- Performance optimization
- Component library
- Web Workers
- Static site generation (SSG)
- Server Components
- Progressive Web Apps (PWAs)
- Animation
- Responsive design
- Continuous Integration (CI) and Continuous Deployment (CD)
- Serverless architecture
- Design systems
- Error boundaries
- Accessibility audits
- Code quality and linting
- Custom server rendering
- Component testing
- End-to-end (E2E) testing
- Feature flags
- React Native
- Micro-frontends
- Internationalization (i18n) and Localization (l10n)
- Dynamic imports and code splitting
- SEO optimization
- Theming and styling
- Security best practices
- React Concurrent Mode
- Custom Hooks
- Integration with third-party libraries
- Immutable data structures
- Architectural patterns
- Monorepo management
- Performance profiling
- Server components
- Developer experience (DX)
- React Query
- TypeScript
- Component libraries
- Static site generation
- Optimistic updates
- Serverless functions
- Accessibility (a11y)
- State Machines
- Web Workers
- Error boundaries
- WebSockets
- WebRTC
- Progressive Web Apps (PWAs)
- Micro-frontends
- Headless CMS integration
- GraphQL
- Code Splitting
- CSS-in-JS
- Animations
- Responsive design
- Custom Hooks
- Storybook
- Immutable Data Structures
- Design Systems
- Next.js
- Server Components
- Performance Profiling
- JAMstack
- CSS Modules
- Suspense for Data Fetching
- Hydration
- Concurrent Mode
- Two-way data binding
- Serverless Functions
- React Developer Tools
- Type Checking
- Error Boundaries
- Web Accessibility (a11y)
- Unit Testing
1. Component-based architecture:
React encourages the creation of reusable components, which makes it easier to maintain and scale applications. Components are self-contained, modular pieces of UI that can be combined to create complex interfaces.
Example:
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
function App() {
return <Welcome name="Sara" />;
}
ReactDOM.render(
<App />,
document.getElementById('root')
);
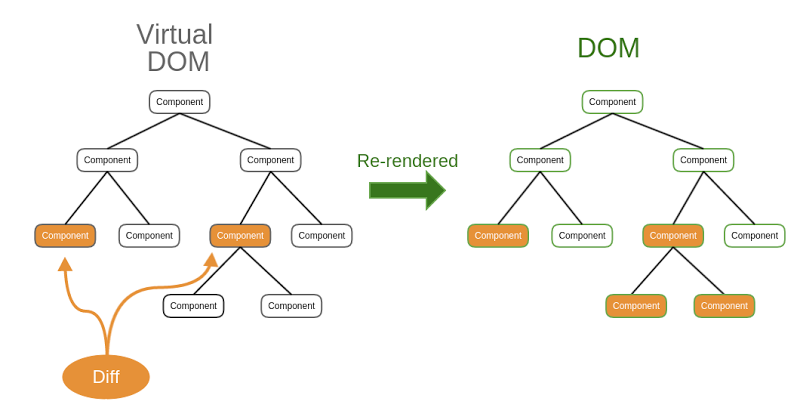
2. Virtual DOM:
React uses a lightweight in-memory data structure called the virtual DOM to track changes in the application’s UI. This allows for efficient updates and rendering, minimizing the performance impact on the browser.
Virtual DOM increases UI redraw performance considerably:

3. Unidirectional data flow:
React follows a unidirectional data flow, making it easier to understand and debug an application’s behavior. Data in a React application flows from parent components to child components through properties, or “props.”
Example:
function ParentComponent() {
const [value, setValue] = useState('');
return (
<div>
<input
type="text"
value={value}
onChange={(e) => setValue(e.target.value)}
/>
<ChildComponent inputValue={value} />
</div>
);
}
function ChildComponent(props) {
return <div>{props.inputValue}</div>;
}
4. Ecosystem and community:
React has a large and active community of developers who contribute to its ecosystem by creating useful tools, libraries, and components. This makes it easier for new developers to find resources and get support when they need it.
5. Flexible integration:
React can be integrated into existing projects or used to build new applications from scratch. It can also be combined with other libraries and frameworks, such as Redux for state management or React Router for navigation.
Overall, React’s popularity can be attributed to its efficient performance, reusable components, and supportive community, which make it an excellent choice for building scalable and maintainable web applications.
If you’d like to explore more about React, here are some additional topics and concepts that are important to understand:
6. JSX:
JSX (JavaScript XML) is a syntax extension for JavaScript that allows developers to write HTML-like code within JavaScript. It makes it easier to create and manage UI components in a readable and intuitive way. JSX is not mandatory, but it is highly recommended when working with React.
Example:
function Greeting() {
return <h1>Hello, World!</h1>;
}
7. State and Props:
State represents the internal data of a component, while props represent the data passed from a parent component to its child components. State and props enable the management of data and the flow of information between components in a React application.
Example:
class Counter extends React.Component {
constructor(props) {
super(props);
this.state = { count: 0 };
}
increment() {
this.setState({ count: this.state.count + 1 });
}
render() {
return (
<div>
<h1>{this.props.title}</h1>
<p>Count: {this.state.count}</p>
<button onClick={() => this.increment()}>Increment</button>
</div>
);
}
}
ReactDOM.render(<Counter title="Simple Counter" />, document.getElementById('root'));
8. Lifecycle methods:
React components have a series of lifecycle methods that are triggered during different phases of a component’s life, such as mounting, updating, and unmounting. These methods allow developers to perform actions or side effects at specific moments during the component lifecycle.
Example:
class ExampleComponent extends React.Component {
componentDidMount() {
console.log('Component mounted');
}
componentDidUpdate(prevProps, prevState) {
console.log('Component updated');
}
componentWillUnmount() {
console.log('Component will unmount');
}
render() {
// ...
}
}
9. Hooks:
Hooks are a feature introduced in React 16.8 that enable developers to use state and lifecycle features in functional components, rather than relying on class components. The most commonly used hooks are useState and useEffect.
Example:
import React, { useState, useEffect } from 'react';
function Example() {
const [count, setCount] = useState(0);
useEffect(() => {
document.title = `Count: ${count}`;
return () => {
document.title = 'React App';
};
}, [count]);
return (
<div>
<p>Count: {count}</p>
<button onClick={() => setCount(count + 1)}>Increment</button>
</div>
);
}
10. Performance optimization:
React provides several ways to optimize the performance of applications, such as using the React.memo() function to memoize functional components, shouldComponentUpdate() to prevent unnecessary updates in class components, or the useCallback and useMemo hooks in functional components.
Example:
const MyComponent = React.memo(function MyComponent(props) {
// Render logic
});
These concepts and features are essential for understanding and working with the React framework effectively. By mastering them, you’ll be well-equipped to build modern, efficient, and maintainable web applications with React.
Continuing with more advanced concepts and best practices related to the React framework:
11. Context API:
The Context API is a built-in feature in React that allows you to manage and share global state across components without having to pass props down through multiple levels. This is useful when dealing with state that is needed by many components in the application.
Example:
import React, { useContext, useState } from 'react';
const ThemeContext = React.createContext();
function ThemeProvider(props) {
const [theme, setTheme] = useState('light');
return (
<ThemeContext.Provider value=>
{props.children}
</ThemeContext.Provider>
);
}
function ChildComponent() {
const { theme, setTheme } = useContext(ThemeContext);
return (
<div>
<p>Current theme: {theme}</p>
<button onClick={() => setTheme(theme === 'light' ? 'dark' : 'light')}>
Toggle theme
</button>
</div>
);
}
function App() {
return (
<ThemeProvider>
<ChildComponent />
</ThemeProvider>
);
}
12. Higher-Order Components (HOCs):
A higher-order component is a function that takes a component and returns a new component with additional props or functionality. HOCs are a way to reuse component logic across multiple components.
Example:
function withDataFetching(WrappedComponent, fetchData) {
return class extends React.Component {
constructor(props) {
super(props);
this.state = { data: null, isLoading: true, error: null };
}
async componentDidMount() {
try {
const data = await fetchData();
this.setState({ data, isLoading: false });
} catch (error) {
this.setState({ error, isLoading: false });
}
}
render() {
return (
<WrappedComponent
{...this.props}
data={this.state.data}
isLoading={this.state.isLoading}
error={this.state.error}
/>
);
}
};
}
function MyComponent(props) {
// Render logic based on props.data, props.isLoading, and props.error
}
const MyComponentWithData = withDataFetching(MyComponent, () => fetch('/api/data'));
13. Error Boundaries:
Error boundaries are a way to catch and handle errors in React components. They prevent the entire application from crashing when an error occurs in a part of the UI. Error boundaries are implemented using class components with the componentDidCatch() lifecycle method or the useErrorBoundary() hook available in some third-party libraries.
Example:
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
componentDidCatch(error, info) {
this.setState({ hasError: true });
// Log error and info to an error reporting service
}
render() {
if (this.state.hasError) {
return <h1>Something went wrong.</h1>;
}
return this.props.children;
}
}
function App() {
return (
<ErrorBoundary>
<MyComponent />
</ErrorBoundary>
);
}
14. Server-Side Rendering (SSR):
Server-side rendering is a technique that involves generating the HTML of a React application on the server and sending it to the client, improving the initial load time and SEO. Popular libraries for SSR with React include Next.js and Gatsby.
15. Testing:
Writing tests is an essential practice for ensuring the quality and reliability of a React application. There are several testing libraries and tools available for React, including
Jest, React Testing Library, and Enzyme. These tools allow you to test components, hooks, and overall application behavior, ensuring that your code works as expected and preventing regressions when making changes.
Example (using Jest and React Testing Library):
// Counter.js
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
return (
<div>
<p>Count: {count}</p>
<button onClick={() => setCount(count + 1)}>Increment</button>
</div>
);
}
export default Counter;
// Counter.test.js
import React from 'react';
import { render, fireEvent, screen } from '@testing-library/react';
import Counter from './Counter';
test('renders counter and increments count', () => {
render(<Counter />);
const countElement = screen.getByText(/count: 0/i);
const incrementButton = screen.getByText(/increment/i);
expect(countElement).toBeInTheDocument();
expect(incrementButton).toBeInTheDocument();
fireEvent.click(incrementButton);
expect(screen.getByText(/count: 1/i)).toBeInTheDocument();
});

16. Type checking:
Type checking helps to catch errors early in the development process by validating the types of variables and props used in your components. TypeScript is a popular choice for adding static types to JavaScript and can be easily integrated with React. Alternatively, you can use PropTypes, a runtime type-checking library for React.
Example (using PropTypes):
import React from 'react';
import PropTypes from 'prop-types';
function Greeting(props) {
return <h1>Hello, {props.name}!</h1>;
}
Greeting.propTypes = {
name: PropTypes.string.isRequired,
};
export default Greeting;
17. Code splitting and lazy loading:
Code splitting is a technique that allows you to split your code into smaller bundles, which can be loaded on demand, improving the initial load time of your application. React.lazy() and React.Suspense are built-in features that enable you to implement code splitting and lazy loading for components easily.
Example:
import React, { Suspense, lazy } from 'react';
const LazyComponent = lazy(() => import('./LazyComponent'));
function App() {
return (
<div>
<Suspense fallback={<div>Loading...</div>}>
<LazyComponent />
</Suspense>
</div>
);
}
export default App;
By understanding and applying these advanced concepts and best practices, you will be able to create more efficient, maintainable, and reliable React applications. Furthermore, you’ll be better equipped to address common challenges and performance issues that may arise during the development process.
18. Immutable data structures:
Immutable data structures are data structures that cannot be changed after their creation. Using immutable data structures in React applications can help improve performance by reducing the need for unnecessary re-renders. There are libraries like Immutable.js or Immer that can help you work with immutable data structures in your React projects.
Example (using Immer):
import React, { useState } from 'react';
import produce from 'immer';
function App() {
const [todos, setTodos] = useState([]);
function addTodo(text) {
setTodos((currentTodos) =>
produce(currentTodos, (draftTodos) => {
draftTodos.push({ text, completed: false });
})
);
}
// ...
}
19. CSS in JS:
CSS in JS is a styling approach where CSS is written within JavaScript code, allowing for dynamic styling and easier integration with React components. There are several popular CSS-in-JS libraries, such as styled-components, Emotion, and JSS.
Example (using styled-components):
import React from 'react';
import styled from 'styled-components';
const Button = styled.button`
background-color: ${(props) => (props.primary ? 'blue' : 'white')};
color: ${(props) => (props.primary ? 'white' : 'black')};
`;
function App() {
return (
<div>
<Button primary>Primary Button</Button>
<Button>Secondary Button</Button>
</div>
);
}
export default App;
20. Accessibility (A11y):
Ensuring that your React applications are accessible to as many users as possible is an essential part of web development. React has built-in support for many accessibility features, such as using the aria-* attributes, but it is crucial to follow best practices and guidelines, like using semantic HTML elements and managing focus. The react-axe and eslint-plugin-jsx-a11y libraries can help you identify and fix accessibility issues in your React projects.
21. Internationalization (i18n) and Localization (l10n):
Internationalization is the process of designing and developing your application to support multiple languages, while localization is the process of adapting an application to a specific language or region. In React, there are libraries like react-i18next and react-intl that can help you manage translations and localization.
Example (using react-i18next):
import React from 'react';
import { useTranslation } from 'react-i18next';
function App() {
const { t } = useTranslation();
return (
<div>
<h1>{t('welcome')}</h1>
{/* ... */}
</div>
);
}
export default App;
By incorporating these additional concepts and techniques, you can create more sophisticated and inclusive React applications. Remember that the React ecosystem is continuously evolving, and it’s essential to stay up-to-date with the latest tools, libraries, and best practices to ensure your applications remain efficient, maintainable, and user-friendly.
22. Redux and state management:
While React provides built-in state management solutions like useState and the Context API, for large-scale applications, you might need more powerful tools to handle global state. Redux is a popular state management library that works well with React, providing a predictable state container and a centralized store for your application state.
Example (using Redux and React-Redux):
import { createStore } from 'redux';
import { Provider, useSelector, useDispatch } from 'react-redux';
const initialState = { count: 0 };
function reducer(state = initialState, action) {
switch (action.type) {
case 'INCREMENT':
return { ...state, count: state.count + 1 };
default:
return state;
}
}
const store = createStore(reducer);
function Counter() {
const count = useSelector((state) => state.count);
const dispatch = useDispatch();
return (
<div>
<p>Count: {count}</p>
<button onClick={() => dispatch({ type: 'INCREMENT' })}>Increment</button>
</div>
);
}
function App() {
return (
<Provider store={store}>
<Counter />
</Provider>
);
}
export default App;
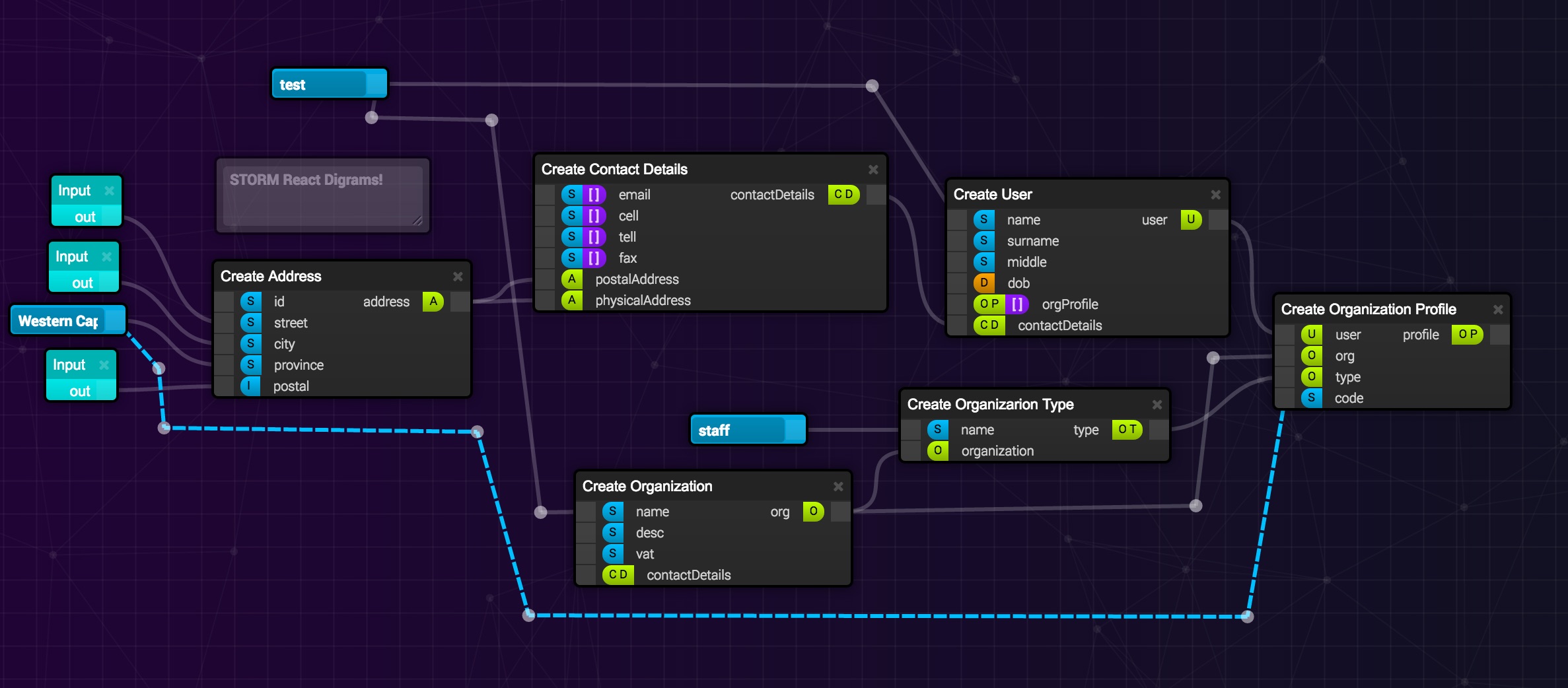
23. GraphQL and data fetching:
GraphQL is a query language and runtime for APIs, which allows clients to request the exact data they need and nothing more. When working with React, you can use libraries like Apollo Client or Relay to interact with GraphQL APIs and manage the fetched data in your components.
Example (using Apollo Client):
import React from 'react';
import { ApolloProvider, useQuery, gql } from '@apollo/client';
const client = new ApolloClient({ uri: '/graphql' });
const GET_TODOS = gql`
query GetTodos {
todos {
id
text
completed
}
}
`;
function TodoList() {
const { loading, error, data } = useQuery(GET_TODOS);
if (loading) return <p>Loading...</p>;
if (error) return <p>Error :(</p>;
return (
<ul>
{data.todos.map((todo) => (
<li key={todo.id}>{todo.text}</li>
))}
</ul>
);
}
function App() {
return (
<ApolloProvider client={client}>
<TodoList />
</ApolloProvider>
);
}
export default App;
Using GraphQL hugely simplifies data fetching. You can fetch data from various resources in one go to create a complete diagram like blow:

24. Optimizing API calls:
When working with APIs, it’s essential to optimize data fetching and avoid unnecessary requests. In React, you can use the useEffect hook to manage API calls and handle component updates, ensuring that your components only fetch data when needed.
25. Custom hooks:
Custom hooks are a powerful feature in React, allowing you to extract and reuse component logic across your application. You can create custom hooks to manage state, side effects, or any other piece of functionality that you want to share between components.
Example (creating a custom hook for fetching data):
import { useState, useEffect } from 'react';
function useFetchData(url) {
const [data, setData] = useState(null);
const [isLoading, setIsLoading] = useState(true);
const [error, setError] = useState(null);
useEffect(() => {
const fetchData = async () => {
try {
const response = await fetch(url);
const data = await response.json();
setData(data);
setIsLoading(false);
} catch (error) {
setError(error);
setIsLoading(false);
}
};
fetchData();
}, [url]);
return { data, isLoading, error };
}
Understanding these additional concepts and techniques will help you develop more comprehensive and performant React applications. Here are a few more topics and practices to consider:
26. Performance optimization:
Performance optimization in React applications involves identifying and addressing bottlenecks that affect the user experience. Some performance optimization techniques include using React.memo(), useMemo, and useCallback to prevent unnecessary re-renders and recomputations. Additionally, monitoring and analyzing your application with tools like React DevTools and Lighthouse can help you identify performance issues.
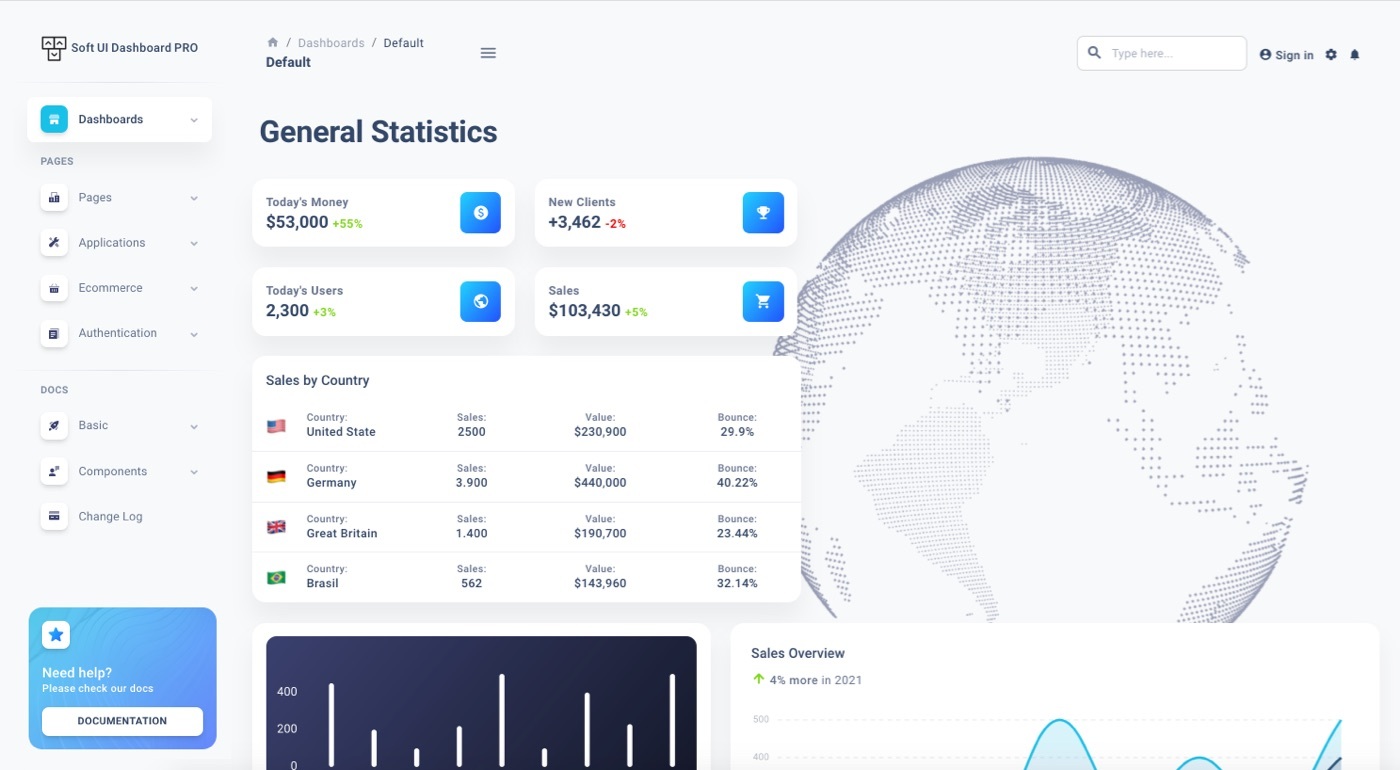
27. Component library:
Creating a component library for your React application can help maintain a consistent user interface and streamline the development process. Component libraries contain reusable UI components that follow a specific design system or style guide. Popular React component libraries include Material-UI, Ant Design, and Chakra UI.
The fabulous MUI React UI component library:

28. Web Workers:
Web Workers allow you to run JavaScript code in a separate thread, preventing UI blocking due to computationally intensive tasks. By offloading complex calculations and data processing to a web worker, you can improve the responsiveness and performance of your React application.
29. Static site generation (SSG):
Static site generation is a technique that involves generating static HTML pages during the build process, which can then be served to the client. SSG can lead to faster load times, improved SEO, and better performance. Popular frameworks for SSG with React include Next.js and Gatsby.
30. Server Components:
React Server Components are a new experimental feature that allows you to render components on the server and send the rendered HTML to the client. This feature is designed to improve performance and reduce the amount of JavaScript sent to the client. Keep an eye on this feature as it evolves and becomes more stable.
By continually learning and exploring new concepts, tools, and techniques in the React ecosystem, you will be better equipped to develop efficient, maintainable, and high-quality applications. It’s essential to stay up-to-date with the latest trends and best practices, as the web development landscape is constantly evolving.
31. Progressive Web Apps (PWAs):
Progressive Web Apps are web applications that provide a native-like experience on various platforms, such as desktops and mobile devices. They offer features like offline access, push notifications, and background syncing. When building a PWA with React, you can use tools like Create React App, which provides built-in PWA support, or libraries like Workbox for custom service worker configuration.
32. Animation:
Adding animations and transitions to your React application can improve user experience and create a more engaging interface. Libraries like React Spring, Framer Motion, and React Transition Group allow you to create complex animations and transitions within your React components easily.
Example (using Framer Motion):
import React from 'react';
import { motion } from 'framer-motion';
function App() {
return (
<motion.div
initial=
animate=
transition=
>
<h1>Hello, world!</h1>
</motion.div>
);
}
export default App;
33. Responsive design:
Ensuring your React application is responsive and adapts to different screen sizes and devices is crucial for providing an optimal user experience. You can use CSS media queries, CSS frameworks like Bootstrap or Tailwind CSS, or React libraries like React-Responsive or React-Grid-System to create responsive layouts and components.
34. Continuous Integration (CI) and Continuous Deployment (CD):
Implementing CI/CD practices in your React projects can help automate the build, testing, and deployment process, ensuring that your code is consistently up-to-date, reliable, and error-free. Popular CI/CD services for React applications include GitHub Actions, GitLab CI/CD, and CircleCI.
35. Serverless architecture:
Serverless architecture allows you to build and run applications without managing servers, offloading infrastructure management to cloud providers like AWS, Azure, or Google Cloud. When building React applications, you can use serverless functions to handle backend logic or API requests. Popular serverless frameworks for React include AWS Amplify, Netlify Functions, and Vercel.
By incorporating these additional concepts and techniques, you can continue to enhance your React applications, making them more performant, user-friendly, and resilient. As the web development landscape is ever-evolving, it’s essential to stay current with new trends, tools, and best practices to ensure your applications remain relevant and competitive.
36. Design systems:
Design systems are collections of reusable components, guidelines, and principles that help maintain a consistent user interface and user experience across your applications. They provide a shared language for designers and developers, making collaboration more efficient. Popular design systems include Google’s Material Design, IBM’s Carbon Design System, and Atlassian’s Design System. You can also create your own custom design system to ensure brand consistency and reduce development time.
37. Error boundaries:
Error boundaries are React components that catch JavaScript errors in their child component tree and display a fallback UI instead of crashing the entire application. By implementing error boundaries in your React application, you can improve the overall user experience by gracefully handling unexpected errors.
Example:
import React from 'react';
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
static getDerivedStateFromError(error) {
return { hasError: true };
}
componentDidCatch(error, errorInfo) {
// Log error to an error reporting service
}
render() {
if (this.state.hasError) {
return <h1>Something went wrong.</h1>;
}
return this.props.children;
}
}
function App() {
return (
<ErrorBoundary>
<MyComponent />
</ErrorBoundary>
);
}
export default App;
38. Accessibility audits:
Regularly conducting accessibility audits on your React applications ensures that they remain accessible to a broad range of users, including those with disabilities. Tools like Lighthouse, axe, and WAVE can help you identify and fix accessibility issues in your applications.
39. Code quality and linting:
Maintaining a high level of code quality is essential for ensuring your React applications are readable, maintainable, and scalable. Linting tools like ESLint can help you enforce coding standards and best practices, while Prettier can help you automatically format your code for consistency.
40. Custom server rendering:
For certain use cases, you might need more control over server-side rendering than provided by frameworks like Next.js or Gatsby. In such cases, you can create a custom server using Node.js and Express to render your React components on the server and serve the generated HTML to the client.
By mastering these advanced concepts and techniques, you will be better prepared to tackle complex React projects and address a wide range of challenges that may arise during development. Remember that the React ecosystem is constantly evolving, and staying up-to-date with the latest tools, libraries, and best practices is key to ensuring the success of your applications.
41. Component testing:
Writing tests for your React components is crucial for maintaining the stability, reliability, and overall quality of your application. Popular testing libraries include React Testing Library, Jest, and Enzyme. By testing components in isolation and simulating user interactions, you can ensure that your application behaves as expected under various conditions.
Example (using React Testing Library and Jest):
import React from 'react';
import { render, fireEvent } from '@testing-library/react';
import Counter from './Counter';
test('increments counter on button click', () => {
const { getByText } = render(<Counter />);
const button = getByText('Increment');
fireEvent.click(button);
fireEvent.click(button);
expect(getByText('Count: 2')).toBeInTheDocument();
});
42. End-to-end (E2E) testing:
End-to-end testing involves testing the entire application flow, from the user interface to the backend, ensuring that all components work together as expected. E2E testing frameworks like Cypress, Playwright, or Puppeteer can be used to automate browser interactions, perform assertions, and verify your application’s behavior under real-world conditions.
43. Feature flags:
Feature flags, also known as feature toggles, allow you to enable or disable specific features of your application without redeploying the code. This enables you to test new features with a limited audience, perform A/B testing, or gradually roll out changes. There are several feature flag management tools available, such as LaunchDarkly, Split, and Optimizely.
44. React Native:
React Native is a framework for building native mobile applications using React. With React Native, you can use your existing React knowledge and write cross-platform mobile applications for Android and iOS using JavaScript and native UI components. Sharing code between your web and mobile applications can lead to more efficient development and easier maintenance.
React Native will give you native look & feel and near native performance:

45. Micro-frontends:
Micro-frontends are an architectural pattern that involves breaking a monolithic frontend application into smaller, more manageable pieces. Each micro-frontend can be developed, tested, and deployed independently, allowing for better scalability and easier collaboration between teams. React can be used to build individual micro-frontends, which can then be combined into a single application using tools like single-spa or Module Federation.
By exploring these additional concepts and techniques, you can further enhance your React development skills and tackle more complex projects. As the web development landscape continues to change, it’s essential to stay current with the latest trends, tools, and best practices to ensure your applications remain efficient, maintainable, and user-friendly.
46. Internationalization (i18n) and Localization (l10n):
Internationalization and localization involve adapting your React application to different languages, regions, and cultures. By making your application accessible to a global audience, you can expand your user base and improve user satisfaction. Libraries like react-i18next and react-intl can help you manage translations, date and time formatting, number formatting, and other locale-specific information.
47. Dynamic imports and code splitting:
Large React applications can suffer from slow load times if the entire application code is bundled into a single JavaScript file. Code splitting and dynamic imports allow you to break your application into smaller chunks that are loaded on demand, improving the initial load time and overall performance. The React.lazy() function can be used to load components lazily, while dynamic import() statements can be used for more granular control over code splitting.
Example (using React.lazy):
import React, { lazy, Suspense } from 'react';
const LazyComponent = lazy(() => import('./LazyComponent'));
function App() {
return (
<div>
<Suspense fallback={<div>Loading...</div>}>
<LazyComponent />
</Suspense>
</div>
);
}
export default App;
48. SEO optimization:
Ensuring your React application is optimized for search engines can lead to increased visibility and organic traffic. Techniques for SEO optimization include server-side rendering, using semantic HTML, adding metadata like title and description tags, and ensuring your site is accessible and performant. Libraries like react-helmet can help manage metadata, while frameworks like Next.js provide built-in server-side rendering support.
49. Theming and styling:
Theming involves customizing the appearance of your React application to match a specific brand or design system. You can use CSS-in-JS libraries like styled-components or Emotion to create reusable, themeable components, or you can use CSS custom properties (variables) for more traditional styling approaches.
Example (using styled-components):
import styled, { ThemeProvider } from 'styled-components';
const theme = {
primaryColor: 'coral',
secondaryColor: 'teal',
};
const Button = styled.button`
background-color: ${(props) => props.theme.primaryColor};
color: white;
padding: 1em;
border: none;
border-radius: 5px;
cursor: pointer;
`;
function App() {
return (
<ThemeProvider theme={theme}>
<Button>Click me</Button>
</ThemeProvider>
);
}
export default App;
50. Security best practices:
Ensuring the security of your React application is critical for protecting user data and maintaining user trust. Security best practices include sanitizing user-generated content to prevent cross-site scripting (XSS) attacks, using Content Security Policy (CSP) headers, and ensuring your application uses HTTPS for secure data transmission.
By incorporating these advanced concepts and techniques into your React development process, you can create more robust, scalable, and user-friendly applications. Stay up-to-date with the latest trends, tools, and best practices in the web development landscape to ensure the success of your applications and to continue expanding your skills as a React developer.
51. React Concurrent Mode:
Concurrent Mode is an experimental feature in React that enables the rendering engine to work on multiple tasks simultaneously without blocking the main thread. This can lead to improved responsiveness and smoother user interactions, especially in large applications with complex component trees. Keep an eye on this feature as it evolves and becomes more stable.
52. Custom Hooks:
Custom hooks are a way to encapsulate and reuse logic across your React components. By abstracting shared logic into custom hooks, you can keep your components focused on presentation and improve the overall maintainability of your code.
Example (useWindowSize custom hook):
import { useState, useEffect } from 'react';
function useWindowSize() {
const [windowSize, setWindowSize] = useState({
width: window.innerWidth,
height: window.innerHeight,
});
useEffect(() => {
const handleResize = () => {
setWindowSize({
width: window.innerWidth,
height: window.innerHeight,
});
};
window.addEventListener('resize', handleResize);
return () => window.removeEventListener('resize', handleResize);
}, []);
return windowSize;
}
export default useWindowSize;
53. Integration with third-party libraries:
In some cases, you may need to integrate third-party libraries into your React applications to add specific functionality or features. Popular libraries like D3.js for data visualization, Moment.js for date and time handling, or Redux for state management can be integrated with React using higher-order components, hooks, or other patterns.
54. Immutable data structures:
Immutable data structures are data structures that cannot be modified after they are created. Using immutable data structures in your React application can lead to performance optimizations, as well as making your code easier to reason about and debug. Libraries like Immutable.js or Immer can help you work with immutable data in your React components.
55. Architectural patterns:
As your React applications grow in complexity, it’s essential to adopt architectural patterns and best practices to manage state, handle side effects, and maintain a scalable codebase. Patterns like Flux, Redux, or the Context API can help manage global state, while libraries like Redux-Saga or Redux-Observable can help manage asynchronous side effects.
56. Monorepo management:
When working on multiple interconnected projects or a large codebase, it might be beneficial to use a monorepo structure, which combines multiple repositories into a single one. Monorepos can improve code sharing, dependency management, and collaboration across projects. Tools like Yarn Workspaces, Lerna, or Nx can help manage your monorepo and streamline your development workflow.
57. Performance profiling:
Monitoring and optimizing the performance of your React application is essential for providing a fast and responsive user experience. You can use the built-in React DevTools Profiler to identify slow components, visualize rendering performance, and find opportunities for optimization. Other tools like the Chrome DevTools Performance tab or WebPageTest can provide additional insights into the performance of your application.
58. Server components:
React Server Components, currently an experimental feature, aim to provide a way to build modern user interfaces with server-rendered components, without sacrificing client-side interactivity. This feature allows you to build applications with improved performance and lower bundle sizes by offloading parts of the rendering process to the server.
59. Developer experience (DX):
A good developer experience is essential for maintaining productivity and code quality in your React projects. Tools and practices that contribute to a positive DX include fast build times, hot module replacement, linting and formatting tools, clear documentation, and efficient debugging tools. Ensuring a smooth developer experience can lead to better collaboration, higher code quality, and faster development cycles.
60. React Query:
React Query is a library for managing server state in your React applications. It provides built-in hooks for fetching, caching, and updating data from your APIs, as well as advanced features like background fetching, pagination, and more. React Query can help you manage server state more efficiently and improve the overall performance of your application.
Example (using React Query to fetch data):
import { useQuery } from 'react-query';
import axios from 'axios';
const fetchPosts = async () => {
const { data } = await axios.get('/api/posts');
return data;
};
function Posts() {
const { data, status } = useQuery('posts', fetchPosts);
if (status === 'loading') return <div>Loading...</div>;
if (status === 'error') return <div>Error fetching data</div>;
return (
<div>
{data.map((post) => (
<div key={post.id}>{post.title}</div>
))}
</div>
);
}
export default Posts;
61. TypeScript:
TypeScript is a statically typed superset of JavaScript that adds optional types to the language. By using TypeScript with your React projects, you can catch type-related errors during development, improve code readability, and provide better tooling support with features like autocompletion and type-checking. To use TypeScript with React, you can either create a new project using create-react-app with the TypeScript template or configure TypeScript in an existing project.
Example (TypeScript with React):
import React, { useState } from 'react';
interface CounterProps {
initialCount: number;
}
const Counter: React.FC<CounterProps> = ({ initialCount }) => {
const [count, setCount] = useState(initialCount);
return (
<div>
<p>Count: {count}</p>
<button onClick={() => setCount(count + 1)}>Increment</button>
</div>
);
};
export default Counter;
62. Component libraries:
Component libraries are pre-built sets of UI components that can speed up your development process and ensure consistent design across your applications. Popular component libraries for React include Material-UI, Ant Design, and Chakra UI. By using a component library, you can focus more on implementing the logic of your application and less on creating custom UI components from scratch.
63. Static site generation:
Static site generation involves rendering your React application to static HTML files at build time, which can then be served by a CDN or web server. Static sites can have improved performance, better security, and lower hosting costs compared to dynamic server-rendered applications. Gatsby is a popular static site generator for React that provides a wide range of plugins and optimizations for building high-performance static websites.
64. Optimistic updates:
Optimistic updates are a UI pattern where you immediately update the UI with the expected result of an action before receiving confirmation from the server. This can create a more responsive user experience by reducing the perceived latency of your application. To implement optimistic updates in your React application, you can use state management libraries like React Query, Apollo Client, or SWR, which provide built-in support for this pattern.
65. Serverless functions:
Serverless functions, also known as Functions as a Service (FaaS), allow you to write and deploy individual functions without the need to manage a server. These functions can be used in conjunction with your React applications to handle tasks like form submissions, user authentication, and API proxying. Popular serverless platforms include AWS Lambda, Google Cloud Functions, and Vercel.
By delving into these additional concepts and techniques, you can continue to refine your React development skills and be better equipped to handle a wide range of web development challenges. Staying current with the latest trends, tools, and best practices is essential for ensuring the success of your applications and for your ongoing growth as a React developer.
66. Accessibility (a11y):
Accessibility is the practice of making your React application usable by as many people as possible, including those with disabilities. Ensuring your application is accessible can improve user satisfaction, meet legal requirements, and promote inclusivity. Techniques for improving accessibility in React applications include using semantic HTML, providing alternative text for images, managing focus, and using ARIA attributes. The react-axe library can help you identify and fix accessibility issues during development.
67. State Machines:
State machines provide a structured way to model and manage the various states and transitions in your React application. By using state machines, you can reduce complexity, improve maintainability, and create more predictable behavior in your components. Libraries like XState can help you create and manage state machines in your React applications.
68. Web Workers:
Web Workers are a way to run JavaScript code in the background without blocking the main thread of your React application. By offloading computationally intensive tasks to a Web Worker, you can improve the responsiveness and performance of your application. To use Web Workers in your React project, you can either create a new worker manually or use libraries like workerize or comlink to simplify the process.
69. Error boundaries:
Error boundaries are a React feature that allows you to catch and handle errors in your component tree. By wrapping your components in an error boundary, you can provide a fallback UI when an error occurs, preventing the entire application from crashing. To create an error boundary, you need to define a class component with a componentDidCatch lifecycle method or a static getDerivedStateFromError method.
Example (Error boundary):
import React, { Component } from 'react';
class ErrorBoundary extends Component {
state = { hasError: false };
static getDerivedStateFromError(error) {
return { hasError: true };
}
componentDidCatch(error, info) {
console.error('Error occurred:', error, info);
}
render() {
if (this.state.hasError) {
return <div>Something went wrong.</div>;
}
return this.props.children;
}
}
export default ErrorBoundary;
70. WebSockets:
WebSockets enable real-time communication between your React application and a server, allowing you to build features like live chat, notifications, or real-time data updates. WebSocket libraries like Socket.IO or ws can simplify the process of integrating WebSockets into your React application.
71. WebRTC:
WebRTC (Web Real-Time Communication) is a set of APIs and protocols that enable real-time communication of audio, video, and data between browsers without the need for plugins or native applications. Integrating WebRTC in your React applications allows you to build features like video conferencing, screen sharing, or real-time collaboration. Libraries like simple-peer or react-webrtc can help you implement WebRTC in your React projects.
72. Progressive Web Apps (PWAs):
Progressive Web Apps are web applications that can be installed on a user’s device, providing a native app-like experience with features like offline support, push notifications, and background data syncing. By building your React application as a PWA, you can provide a more engaging and reliable user experience. Tools like Create React App and Next.js come with built-in support for PWAs, making it easy to configure your application to meet PWA requirements.
73. Micro-frontends:
Micro-frontends are an architectural pattern that involves breaking down your application’s UI into smaller, independently deployable components or modules. This pattern can improve scalability, maintainability, and team autonomy in large-scale projects. Integrating micro-frontends with React can be achieved using techniques like Web Components, module federation, or iframes.
74. Headless CMS integration:
A headless CMS (Content Management System) is a back-end content repository that provides content through APIs, allowing you to decouple the front-end presentation layer from the back-end content management. Integrating a headless CMS with your React application enables content editors to manage content without needing to modify the application’s code. Popular headless CMS options include Contentful, Sanity, and Strapi.
75. GraphQL:
GraphQL is a query language for APIs and a runtime for executing those queries against your data. By using GraphQL with your React applications, you can request only the data you need, leading to smaller payloads and more efficient network requests. Apollo Client and Relay are popular libraries for integrating GraphQL with React, providing built-in support for fetching, caching, and managing GraphQL data.
Example (using Apollo Client with GraphQL in React):
import { useQuery, gql } from '@apollo/client';
const GET_POSTS = gql`
query GetPosts {
posts {
id
title
}
}
`;
function Posts() {
const { data, loading, error } = useQuery(GET_POSTS);
if (loading) return <div>Loading...</div>;
if (error) return <div>Error: {error.message}</div>;
return (
<div>
{data.posts.map((post) => (
<div key={post.id}>{post.title}</div>
))}
</div>
);
}
export default Posts;
76. Code Splitting:
Code splitting is a technique that allows you to split your React application into smaller chunks, which can be loaded on-demand as needed. By implementing code splitting, you can improve the initial load time of your application and optimize its performance. React supports code splitting out of the box using dynamic imports and React.lazy.
Example (Code splitting with React.lazy):
import React, { Suspense, lazy } from 'react';
const SomeComponent = lazy(() => import('./SomeComponent'));
function App() {
return (
<div>
<Suspense fallback={<div>Loading...</div>}>
<SomeComponent />
</Suspense>
</div>
);
}
export default App;
77. CSS-in-JS:
CSS-in-JS is a styling technique that involves writing your CSS directly within your JavaScript or TypeScript code. This approach allows you to scope your styles to individual components, reducing the risk of style conflicts and improving maintainability. Popular CSS-in-JS libraries for React include styled-components, Emotion, and JSS.
Example (Using styled-components in React):
import React from 'react';
import styled from 'styled-components';
const Title = styled.h1`
color: #333;
font-size: 24px;
`;
function App() {
return (
<div>
<Title>Hello, World!</Title>
</div>
);
}
export default App;
78. Animations:
Adding animations to your React application can enhance the user experience by providing smooth transitions, visual feedback, or engaging interactions. You can implement animations in React using CSS transitions, CSS animations, or JavaScript libraries like React Spring, Framer Motion, or GSAP.
79. Responsive design:
Responsive design is an approach to web development that aims to make your application adapt and look good on different devices and screen sizes. To create responsive designs in React, you can use media queries, CSS grid, or flexbox, as well as responsive design libraries like react-responsive or react-grid-system.
80. Custom Hooks:
Custom Hooks are a way to reuse stateful logic across multiple components without duplicating code. By encapsulating related logic in a custom Hook, you can easily share it among different components and improve maintainability. Custom Hooks follow the same naming convention as built-in Hooks, starting with the use keyword.
Example (Creating and using a custom Hook):
import { useState, useEffect } from 'react';
function useLocalStorage(key, initialValue) {
const [storedValue, setStoredValue] = useState(() => {
try {
const item = window.localStorage.getItem(key);
return item ? JSON.parse(item) : initialValue;
} catch (error) {
return initialValue;
}
});
useEffect(() => {
window.localStorage.setItem(key, JSON.stringify(storedValue));
}, [key, storedValue]);
return [storedValue, setStoredValue];
}
function App() {
const [name, setName] = useLocalStorage('name', '');
return (
<div>
<input
type="text"
value={name}
onChange={(e) => setName(e.target.value)}
/>
</div>
);
}
export default App;
81. Storybook:
Storybook is an open-source tool for developing and testing UI components in isolation. By integrating Storybook with your React projects, you can create a component library that serves as a single source of truth for your application’s UI. Storybook also supports addons that can help you with accessibility testing, performance profiling, and more.
82. Immutable Data Structures:
Using immutable data structures in your React application can help you manage state more predictably and improve performance by allowing for more efficient change detection. Immutable.js is a popular library that provides persistent immutable data structures, which can be used alongside React’s built-in state management or with external libraries like Redux.
83. Design Systems:
A design system is a set of reusable components, guidelines, and principles that enable you to build consistent and scalable user interfaces. By creating a design system for your React projects, you can ensure a consistent look and feel across your applications, improve collaboration between designers and developers, and streamline the development process. Tools like Storybook and component libraries like Material-UI or Chakra UI can help you create and manage your design system.
84. Next.js:
Next.js is a popular React framework that provides features like server-side rendering, static site generation, and API routes, making it easy to build high-performance, scalable applications. By using Next.js with your React projects, you can leverage its built-in optimizations and best practices to create more efficient and performant applications.
Example (Creating a Next.js application):
npx create-next-app my-next-app
cd my-next-app
npm run dev
85. Server Components:
React Server Components are an experimental feature that enables you to build modern user interfaces with server-rendered components. By using Server Components, you can leverage the benefits of server rendering, such as improved initial load times and reduced client-side JavaScript, without sacrificing the interactivity of client-rendered components. Server Components are still under development, but they hold great potential for improving the performance and user experience of React applications.
86. Performance Profiling:
Profiling your React application’s performance helps you identify and fix bottlenecks, ensuring a smooth user experience. You can use browser developer tools, like Google Chrome’s Lighthouse or the Performance panel, to measure and analyze your application’s performance. Additionally, React DevTools provides a Profiler tab that can help you diagnose rendering performance issues in your React components.
87. JAMstack:
JAMstack is an architecture that focuses on delivering pre-rendered static files (HTML, CSS, and JavaScript) from a CDN, separating the front-end from the back-end. By following the JAMstack approach, you can build fast, secure, and scalable React applications. React frameworks like Gatsby and Next.js are popular choices for building JAMstack applications, providing features like static site generation, server-side rendering, and API routes.
88. CSS Modules:
CSS Modules are a technique for scoping CSS to specific components, avoiding global scope and style conflicts. By using CSS Modules in your React projects, you can write modular CSS that is automatically scoped to the component it belongs to. Create React App and Next.js come with built-in support for CSS Modules, allowing you to use this technique with minimal configuration.
Example (Using CSS Modules in React):
// styles.module.css
.container {
background-color: #f5f5f5;
padding: 16px;
}
// App.js
import React from 'react';
import styles from './styles.module.css';
function App() {
return (
<div className={styles.container}>
Hello, World!
</div>
);
}
export default App;
89. Suspense for Data Fetching:
React Suspense is an experimental feature that allows you to defer the rendering of a component until a condition is met, such as loading data from an API. By using Suspense for data fetching, you can provide seamless loading states and transitions in your React applications. The upcoming React Server Components are expected to leverage Suspense for fetching data, making it an essential technique to learn as React evolves.
90. Hydration:
Hydration is the process of adding interactivity to server-rendered HTML by attaching event listeners and initializing state in your React components. By properly hydrating your server-rendered React applications, you can ensure a smooth transition from the initial static HTML to the fully interactive client-side experience. React frameworks like Next.js handle hydration for you, making it easier to build server-rendered applications without worrying about the complexities of hydration.
91. Concurrent Mode:
Concurrent Mode is an experimental feature in React that enables a more responsive and fluid user experience by allowing the browser to interrupt long-running rendering tasks. In Concurrent Mode, React can work on multiple tasks simultaneously, prioritize important updates, and provide better control over rendering. Although Concurrent Mode is still under development, it represents a significant advancement in React’s performance and responsiveness.
92. Two-way data binding:
Two-way data binding is a pattern that enables automatic synchronization between a component’s state and its rendered output. In React, you can achieve two-way data binding using controlled components and state management. By understanding and applying two-way data binding in React, you can create more intuitive and interactive user interfaces.
Example (Two-way data binding in React):
import React, { useState } from 'react';
function App() {
const [inputValue, setInputValue] = useState('');
const handleChange = (e) => {
setInputValue(e.target.value);
};
return (
<div>
<input type="text" value={inputValue} onChange={handleChange} />
<p>Entered value: {inputValue}</p>
</div>
);
}
export default App;
93. Serverless Functions:
Serverless functions are small, stateless pieces of code that run on demand, allowing you to build scalable APIs and back-end services without managing infrastructure. By using serverless functions with your React applications, you can create serverless architectures that are cost-effective, scalable, and easy to maintain. Popular platforms for deploying serverless functions include AWS Lambda, Netlify Functions, and Vercel Functions.
94. React Developer Tools:
React Developer Tools is a browser extension available for Chrome and Firefox that helps you inspect and debug your React applications. With React Developer Tools, you can view the component tree, inspect component props and state, and profile component performance. Familiarizing yourself with React Developer Tools will help you diagnose and fix issues in your React applications more efficiently.
95. Type Checking:
Type checking helps you catch potential errors in your code during development by verifying that the values you pass between components and functions match the expected types. By incorporating type checking in your React projects, you can improve code quality, maintainability, and reduce runtime errors. You can add type checking to your React applications using PropTypes or TypeScript.
Example (Using PropTypes for type checking in React):
import React from 'react';
import PropTypes from 'prop-types';
function Greeting({ name, age }) {
return (
<div>
<p>Hello, {name}!</p>
<p>You are {age} years old.</p>
</div>
);
}
Greeting.propTypes = {
name: PropTypes.string.isRequired,
age: PropTypes.number.isRequired,
};
export default Greeting;
96. Error Boundaries:
Error boundaries are React components that catch JavaScript errors in their child component tree, log those errors, and display a fallback UI instead of the crashed component. By using error boundaries in your React applications, you can prevent the entire application from crashing and provide a better user experience when something goes wrong.
Example (Using an Error Boundary in React):
import React, { Component } from 'react';
class ErrorBoundary extends Component {
state = { hasError: false };
static getDerivedStateFromError(error) {
return { hasError: true };
}
componentDidCatch(error, info) {
console.error('Caught by ErrorBoundary:', error, info);
}
render() {
if (this.state.hasError) {
return <h1>Something went wrong.</h1>;
}
return this.props.children;
}
}
export default ErrorBoundary;
Usage:
import React from 'react';
import ErrorBoundary from './ErrorBoundary';
import SomeComponent from './SomeComponent';
function App() {
return (
<div>
<ErrorBoundary>
<SomeComponent />
</ErrorBoundary>
</div>
);
}
export default App;
97. Web Accessibility (a11y):
Web accessibility ensures that your React applications can be used by everyone, including people with disabilities. By following accessibility best practices in your React projects, you can create more inclusive applications and improve the overall user experience. You can use tools like eslint-plugin-jsx-a11y to enforce accessibility rules in your code and browser extensions like axe to audit your application’s accessibility.
98. Unit Testing:
Unit testing is a crucial part of the development process that involves testing individual units or components of your React application in isolation. By writing and maintaining unit tests for your React components, you can catch bugs early, ensure the correctness of your code, and simplify refactoring. Popular testing libraries for React include Jest and React Testing Library.
Example (Unit testing with Jest and React Testing Library):
// App.js
import React from 'react';
function App() {
return (
<div>
<h1>Hello, World!</h1>
</div>
);
}
export default App;
// App.test.js
import { render, screen } from '@testing-library/react';
import App from './App';
test('renders hello world', () => {
render(<App />);
const headingElement = screen.getByText(/hello, world!/i);
expect(headingElement).toBeInTheDocument();
});
package.json:
{
"name": "example",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "jest"
},
"dependencies": {
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-scripts": "4.0.3"
},
"devDependencies": {
"@testing-library/jest-dom": "^5.11.4",
"@testing-library/react": "^11.2.3",
"jest": "^26.6.3"
}
}
Conclusion:
Mastering React and its associated concepts, techniques, and tools is essential for building modern, performant, and scalable web applications. As a React developer, it’s crucial to stay up-to-date with the latest trends, best practices, and libraries, as the ecosystem is continuously evolving. By gaining a deep understanding of core React concepts, such as components, state management, and the component lifecycle, as well as embracing advanced techniques like server-side rendering, performance optimization, and accessibility, you’ll be well-prepared to tackle a wide range of web development challenges. Additionally, adopting tools and frameworks like Redux, Next.js, and Storybook can help streamline your development process and improve the overall quality of your applications. Keep learning and experimenting, and you’ll continue to grow as a React developer, contributing to the success of your projects and the broader web development community.
React Resources
Here are some recommended resources that will help you learn and improve your skills in React:
- Official React documentation: Start with the official React documentation to get a deep understanding of React concepts and best practices directly from the creators of the library. https://reactjs.org/docs/getting-started.html
- React for Beginners by Wes Bos: This is a popular paid course for learning React from scratch, taught by web developer and educator Wes Bos. https://reactforbeginners.com/
- Tyler McGinnis React Courses: Tyler McGinnis offers a range of React courses that are highly recommended for their comprehensive, in-depth coverage of the topic. https://ui.dev/react/
- Egghead.io: This platform offers a wide range of video tutorials and courses on React and related technologies, created by experienced developers. https://egghead.io/courses/the-beginner-s-guide-to-react
- Fullstack React: This book provides a comprehensive guide to React and includes practical examples and best practices. https://www.fullstackreact.com/
- Scrimba: Scrimba offers interactive coding courses and screencasts for React and other web technologies. https://scrimba.com/learn/learnreact
- Reactiflux: Join the Reactiflux community on Discord to chat with other React developers, ask questions, and share resources. https://www.reactiflux.com/
- React subreddit: The React subreddit https://www.reddit.com/r/reactjs/ is a great place to find helpful resources, ask questions, and join discussions with the React community.
And some secondary resources:
- freeCodeCamp: freeCodeCamp offers a free, comprehensive curriculum covering web development, including a section on React. https://www.freecodecamp.org/learn/front-end-libraries/react/
- Codecademy: Codecademy’s Learn React course covers the fundamentals of React, with interactive coding exercises and quizzes. https://www.codecademy.com/learn/react-101
- Create React App: This is the official tool for creating new React applications, providing a simple setup with a pre-configured environment. https://create-react-app.dev/
- React Router: Learn how to handle routing in your React applications using the popular React Router library. https://reactrouter.com/web/guides/quick-start
- Material-UI: A popular React UI framework that implements Google’s Material Design guidelines. It offers a wide range of components to build responsive and beautiful applications. https://mui.com/
- Ant Design: Another popular React UI library that provides a set of high-quality components and follows a comprehensive design system. https://ant.design/
- Redux: If you’re looking to manage the state of your React application, Redux is a popular choice. The official Redux documentation is a great resource to get started. https://redux.js.org/introduction/getting-started
- MobX: An alternative to Redux, MobX is another popular state management library for React applications. https://mobx.js.org/README.html
- React Testing Library: Learn how to test your React components using the popular React Testing Library. https://testing-library.com/docs/react-testing-library/intro/
- Enzyme: Another library for testing React components, developed by Airbnb. https://enzymejs.github.io/enzyme/
- React Patterns: This resource provides a collection of common patterns and best practices for building React applications. https://reactpatterns.com/
- Awesome React: A curated list of React resources, including libraries, tools, articles, and more. https://github.com/enaqx/awesome-react
- React Hooks: Dive into the official documentation on React Hooks, which allows you to use state and other React features in functional components. https://reactjs.org/docs/hooks-intro.html
- Context API: Learn how to use the React Context API for managing and sharing state across components without using third-party libraries. https://reactjs.org/docs/context.html
- React.memo: Improve the performance of your React applications by understanding and using React.memo to prevent unnecessary re-renders of components. https://reactjs.org/docs/react-api.html#reactmemo
- React Virtualized: Learn how to handle large lists and tables in your React applications with the React Virtualized library, which optimizes rendering performance. https://github.com/bvaughn/react-virtualized
- React DnD: Enhance your application with drag-and-drop functionality using the React DnD library. https://react-dnd.github.io/react-dnd/about
- Next.js: Learn about the popular server-rendering framework for React applications, which provides a simple setup and several built-in features. https://nextjs.org/
- Gatsby: Explore Gatsby, a static site generator and framework for React that is optimized for performance and developer experience. https://www.gatsbyjs.com/
- React Native: Learn how to build mobile applications using React Native, a framework that allows you to use React for cross-platform mobile app development. https://reactnative.dev/
- React Developer Tools: Familiarize yourself with the React Developer Tools, a browser extension that helps you inspect and debug your React applications. https://reactjs.org/blog/2019/08/15/new-react-devtools.html
- Kent C. Dodds: Kent C. Dodds is an influential educator in the React community. He offers various courses, blog posts, and podcasts on React and web development. https://kentcdodds.com/
As always, be sure to search for these resources online and check for the latest updates and content. Learning React is an ongoing process, and staying informed about new developments and best practices will help you stay at the top of your game.